 CSS
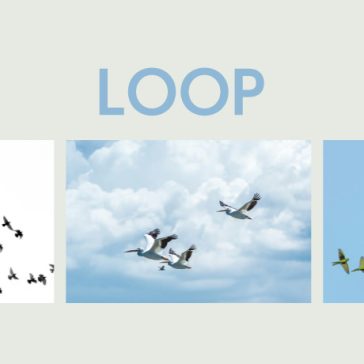
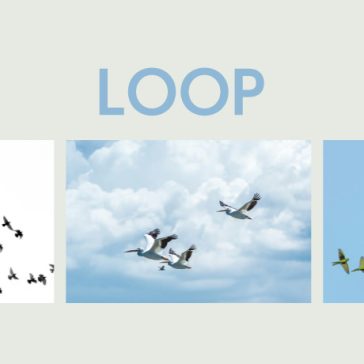
CSS CSSのみで実現するカルーセル画像スライド
サイト内に自動再生のカルーセルスライドを表示させたい場合に、よく使われているのが「slick 」ですが、JSを使わずにCSSだけでシンプルに表現することができます。マウスホバーでスライドを停止させたい...
 CSS
CSS  Illustrator
Illustrator  SERVICE
SERVICE  CSS
CSS  DESIGN
DESIGN  Illustrator
Illustrator  ブログ
ブログ  jQuery
jQuery  CSS
CSS  生成AI
生成AI  DESIGN
DESIGN  ブログ
ブログ  CSS
CSS  ChatGPT
ChatGPT