
デザインをする人の中でも、苦手意識を持ちやすいのが「配色」ではないでしょうか。色彩というのはなんとなく感覚的なイメージもあり、人によって持つ印象も若干異なるため、色の持つ効果をうまくデザインに落とし込むのは、やや難しいと感じます。
色を構成する「色相」「明度」「彩度」をバランスよく配色するコツは、3つのステップで考えてみると選びやすくなりますので参考にしてみてください。
Step1 ジャンルを決める

大人向けなのか?子供向けなのか?情熱的なのか?シリアスなのか?その広告物のターゲットや訴求内容によって、テンションや重みは違うと思います。まずは、誰に向けてどのようなメッセージを伝えたいのか?というところから、使う色の数を決めてジャンルを決めていきましょう。
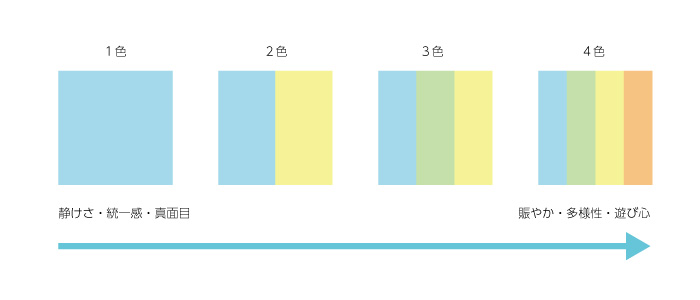
単純に使う色の数が多ければ多いほど、配色の難易度はあがります。それも踏まえて色数は決めていきましょう。
- 1色・・・おとなしい、真面目、統一感、緊張感
- 4色・・・賑やか、楽し気、無邪気、高揚感

Step2 役割を決める

色にはそれぞれ役割を割り当てます。主役の色は何か?脇役の色は何か?ゲストの色は何か?というように、そのストーリーに登場する人物のように、色に役割を持たせそのイメージを定着させていきます。
- 主役(テーマカラー/キーカラー)
- 脇役(ベースカラー/背景色)
- ゲスト(アクセントカラー)
多くのデザインでは基本的に3色で構成することが多いですが、場合によっては2色でインパクトを出したり、3色以上を用いて賑やかにしたりとあります。まずは、主役、脇役、ゲストの3色で考えながら、脇役を増やしたり、ゲストを増やしたりするようにしていきましょう。一番やってはいけないのは主役を複数人登場させることです。Aさんも主役、Bさんも主役、Cさんも主役というように、登場人物を主役クラスばかりにしてしまうとストーリーもぼやけてしまいどんな話なのかもわかりにくくなってしまうので注意しましょう。
Step3 配置を決める

色の役割を決めたら配置を考えます。主役である色はタイトル周りで使い、脇役の色は背景色として採用。アクセントカラーとしてゲスト色を差し込んでバランスを取りましょう。その際に位置だけでなくその色が占める面積(大きさ)にも注意します。ゲストの色味が明度の高い色の場合、本来差し色のはずが主役を打ち負かしてしまう可能性もあります。それぞれの役割を守りながら配色を考えるということを守るようにします。

