
ある決まった条件において、隣接する要素同士の垂直方向のmarginが結合されてしまうことを「marginの相殺」と呼ばれています。どのような状況において相殺されてしまうのかを確認しておきましょう。
- 通常配置されて垂直(上下)に隣接する要素同士
- paddingやborderによって分離されることなく隣接する親要素と子要素
簡単に言ってしまえば、「基本的に上下のmarginが隣接する場合、それが親要素間でも、複数の要素間でもmarginが相殺される」ということです。
そして、適用されるmarginの値は次のようの計算されます。
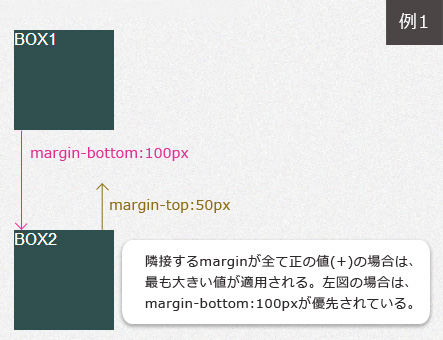
- 隣接するmarginが全て正の値(+)の場合は、最も大きい値が適用される
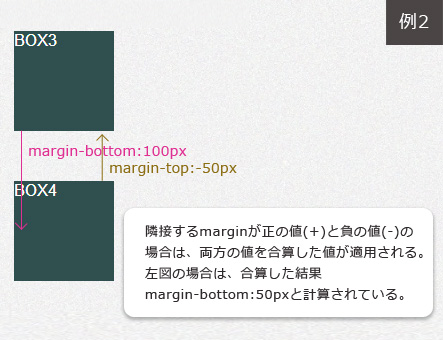
- 隣接するmarginが正の値(+)と負の値(-)の場合は、両方の値を合算した値が適用される
- 隣接するmarginが全て負の値(-)の場合は、0に近い値が適用される
▼ 例を見て確認していきましょう。
例1:box1(margin-bottom:100px) / box2(margin-top:50px)
|
1 2 |
<div class="box1">BOX1</div> <div class="box2">BOX2</div> |
「box1」と「box2」というクラス名を付けた<div>要素を縦に配置しています。
|
1 2 3 4 5 6 |
.box1 { margin-bottom: 100px; } .box2 { margin-top: 50px; } |
このような記述の表示が下図になります。

例2: box3(margin-bottom:100px) / box4(margin-top:-50px)
|
1 2 |
<div class="box box3">BOX3</div> <div class="box box4">BOX4</div> |
「box3」と「box4」というクラス名を付けた<div>要素を縦に配置しています。
|
1 2 3 4 5 6 |
.box3 { margin-bottom: 100px; } .box4 { margin-top: -50px; } |
このような記述の表示が下図になります。

指定したmarginが反映されないときは、このような相殺がどこかで起こっている可能性が大きいので確認してみてください。

