
Photoshopで罫線やシェイプなどを作成する際に、「点線」や「ドット線」などを利用したいときにサクッとできる方法をご紹介します。
Illustratorなど簡単にできますが、Photoshopだと「あれ?どうやるんだっけ?」って、なったりするんですよね…。という事で、早速作りながら確認していきましょう。
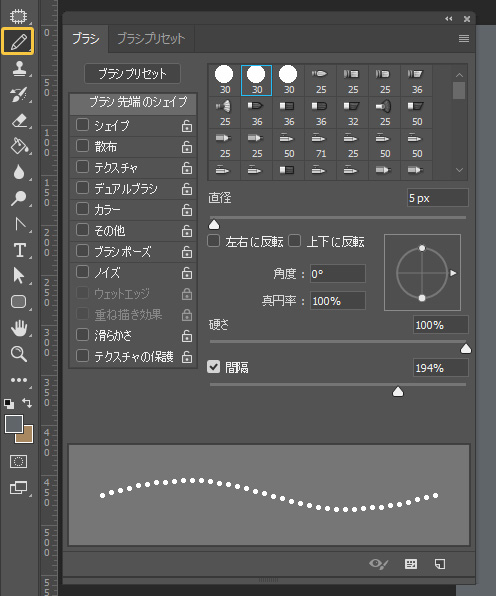
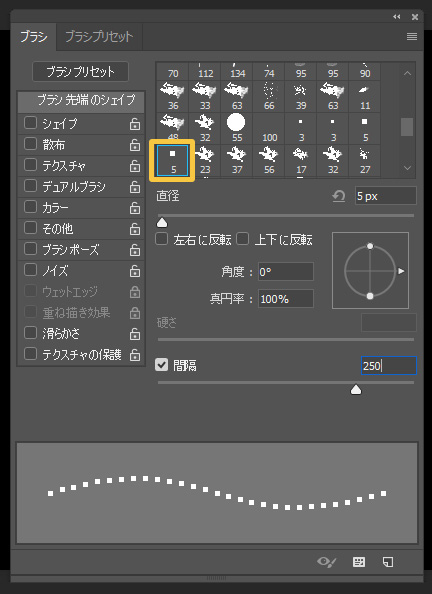
1.鉛筆ツールを選択しブラシパネルを開く

上図のように「ブラシパネル」を開いて「直径」「硬さ」「間隔」を設定します。上の設定では「丸の点線」が表現できます。実際にこちらの設定の鉛筆ツールで描いたものがこちら。

2.四角い点線を表現するには
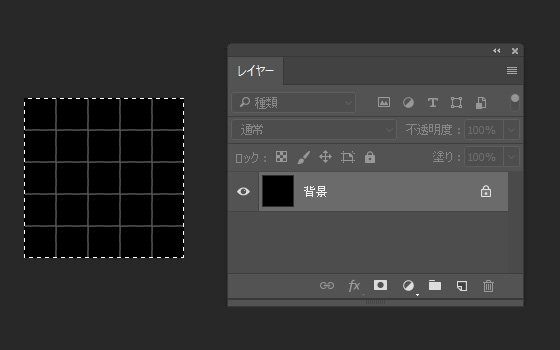
丸ではなくて四角で点線を引きたい場合は、オリジナルのブラシを定義してみましょう。新規ファイルで「5px × 5px」を開きます。とりあえずで良いので適当な色で塗りましょう。塗りが完了したら「すべてを選択」します。

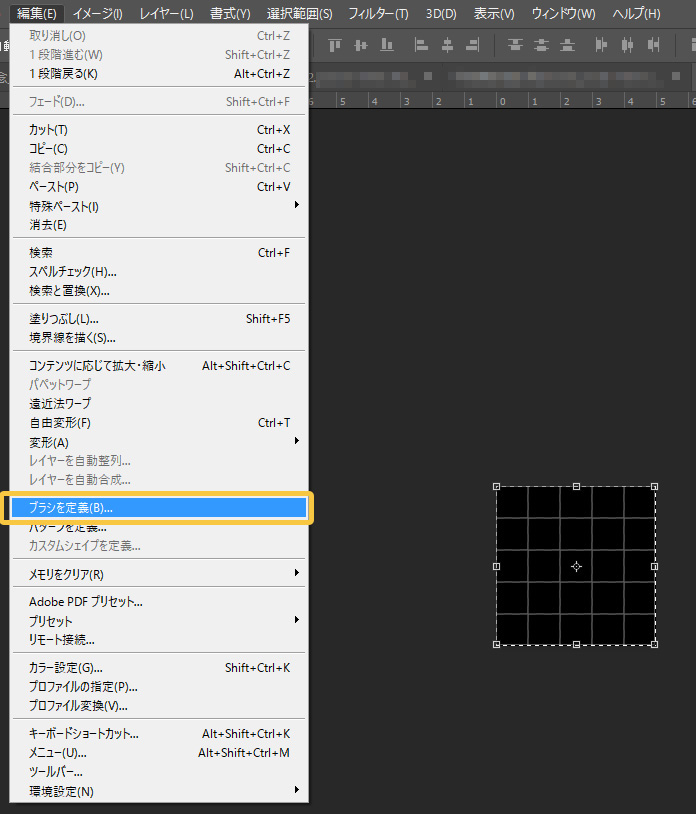
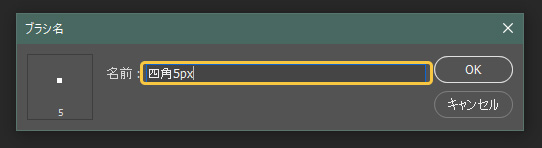
[編集]→[ブラシを定義]→[任意の名前を付けて保存]します。

「四角5px」という名前で試しに保存しておきます。

そしてら、1と同じ手順で鉛筆ツールの「ブラシパネル」を開きます。

すると、

このようになります。
3.色々な点線を表現する
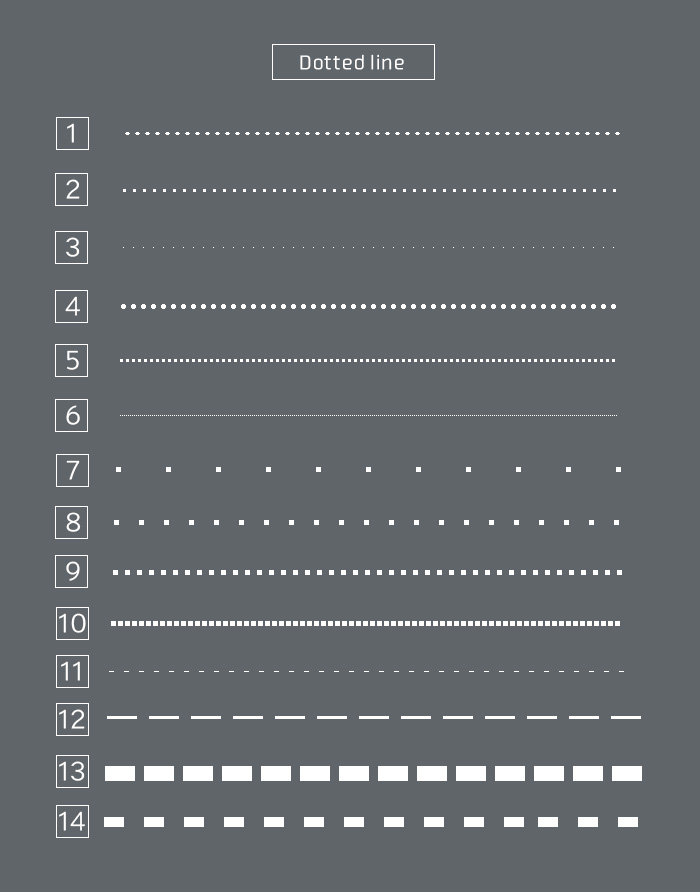
下にいくつか点線のパターンを作ってみました。「ブラシパネル」の設定も明記しておきますのでご参考までにどうぞ。

① 直径5px、真円率0%、硬さ100%、間隔1000%
② 直径3px、真円率0%、硬さ100%、間隔1000%
③ 直径1px、真円率0%、硬さ100%、間隔1000%
④ 直径5px、真円率100%、硬さ100%、間隔200%
⑤ 直径3px、真円率100%、硬さ100%、間隔1000%
⑥ 直径1px、真円率100%、硬さ100%、間隔1000%
⑦ 直径5px、真円率0%、硬さ100%、間隔1000%
⑧ 直径5px、真円率0%、硬さ100%、間隔500%
⑨ 直径5px、真円率0%、硬さ100%、間隔250%
⑩ 直径5px、真円率0%、硬さ100%、間隔150%
⑪ 直径5px、真円率0%、硬さ100%、間隔300%
⑫ 直径30px、真円率0%、硬さ100%、間隔140%
⑬ 直径30px、真円率50%、硬さ100%、間隔130%
⑭ 直径20px、真円率50%、硬さ100%、間隔200%
以上になります。

