
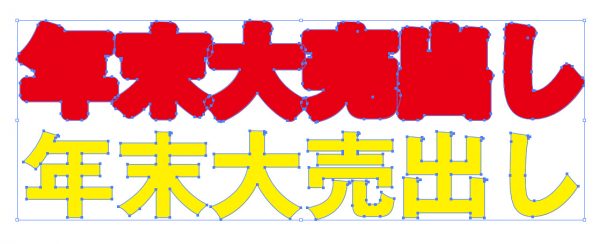
新聞の折り込みチラシで、上のイメージのような文字を立体的に浮き出したような表現を見かけます。これってどうやって作ってるのかなぁ~っ???と思ったので色々と試してみましたが、比較的簡単にできる方法がありましたので記載しておこうと思います。
興味のある方はぜひやりながら作ってみてください。
1.適当な文字を配置

「年末大売出し」という、いかにも的なテキストをサンプルとして配置してみました。今回はこの文字を立体的にしてみたいと思います。
2.枠線と配色をしアウトライン化

塗り「C:0 M:0 Y:100 K:0」(黄色)、線「C:0 M:100 Y:100 K:0」(赤色)を指定します。この配色はもちろん任意で決めてもらってOKです。
![]()
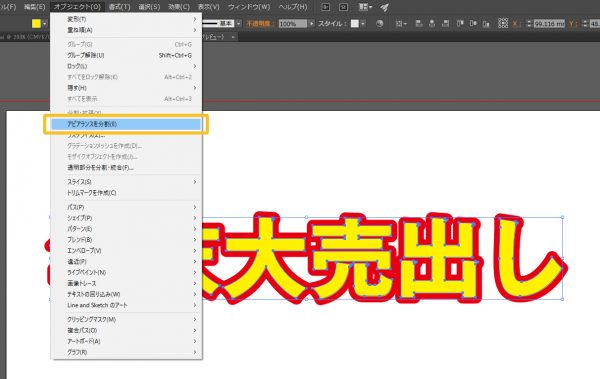
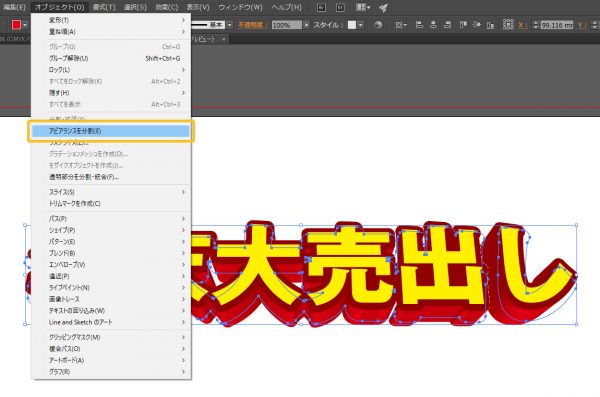
3.アピアランスを分割
[オブジェクト]→[アピアランスを分割]

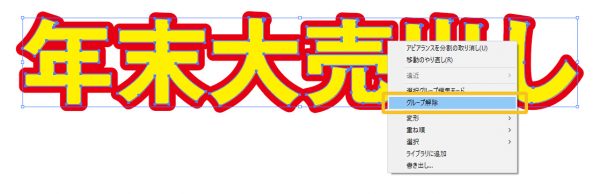
右クリックで[グループ解除]

黄色い文字の部分と外枠の赤い部分を別オブジェクトにしていきます。
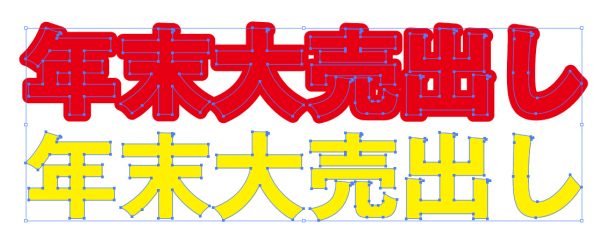
4.分割・拡張
わかりやすくするために少しずらして配置します。

[オブジェクト]→[分割・拡張]

赤い部分の外枠をオブジェクトに変換。

右クリックで[複合パスを解除]

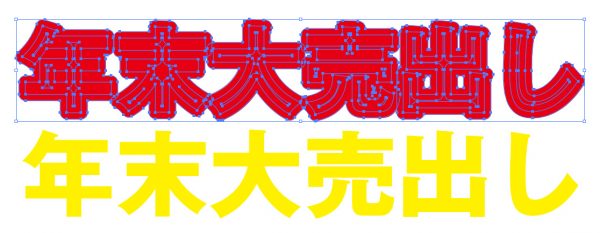
5.余計なパーツを削除
一番外側の赤い部分以外、余計なものを削除していきます。

そうすると上記のようになります。
ここまで出来たら、赤い枠部分と黄色の文字部分を重ねます。

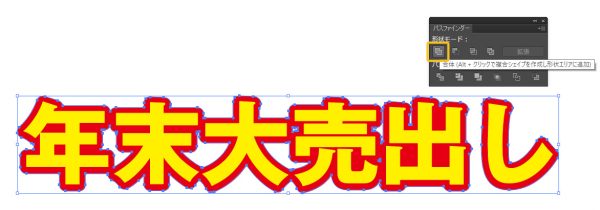
6.合体
外枠の赤い部分が文字ごとに孤立しているので、合体してひとつのパーツにしておきます。

7.3D押し出し・べベルを適用(外枠)
ここからが今回の要点でもある3D効果です。おそらくはじめて扱う方もいるかもしれませんが恐れずにいきましょう。
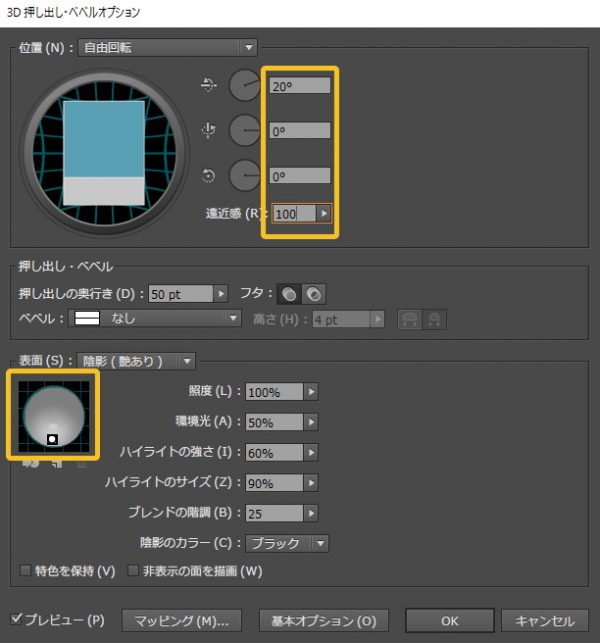
外側の赤い枠部分を選択し[効果]→[3D]→[押し出しべベル]でパネルオプションを表示して以下のような設定で適用します。
値に関しては、好みで調整すれば奥行き感などは変更できるので挑戦してみてもらえば良いかと思いますが、まだよくわからない方は同じような値で試してみてください。

上記の設定で「OK」をすると次のようになります。

8.3D押し出し・べベルを適用(文字)
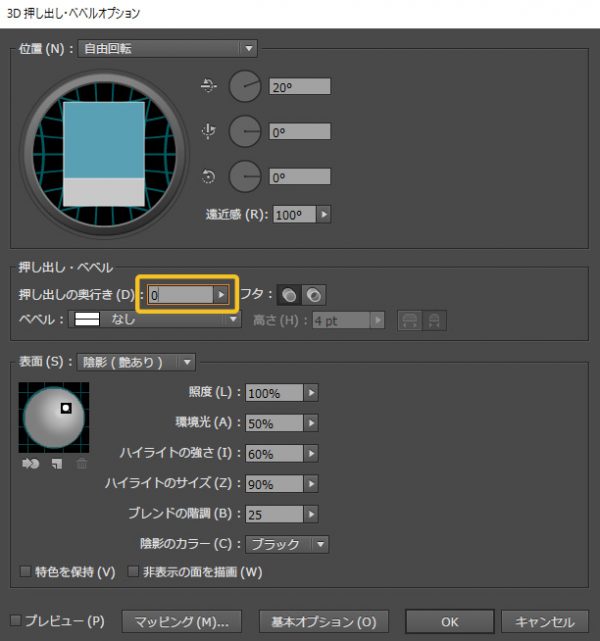
次に、今回黄色で配置している文字部分にも[効果]→[3D]→[押し出しべベル]を下図のような設定で適用しましょう。

先程との違いは、「押し出しの奥行き:0」のところです。
9.アピアランスの分解で塗りなおす
上の効果をつけると、下図のようになりますが黄色の文字部分が少し暗くなってしまうのでそれを元の黄色に戻していきます。

「C:0 M:0 Y:100 K:0」(黄色)

そして赤い枠部分と黄色の文字部分のずれをここで調整しておきます。
[オブジェクト]→[アピアランスの分解]

そうすると次のようになります。

これをよく見てみると、奥行きの部分が抜け落ちてしまう箇所が幾つ出てしまうので、地道にパスツールなどで塗り足しをしていきます。。。他にもっと良い方法がありそうな気がしますが・・・

コチコチ調整しながら塗っていくと、

このようにきれいな仕上がりになります。あわせて正面にあたる赤い部分の色も調整しておきましょう。
10.完成
以上で完成となりますが、少しアレンジを加えて文字に金のグラデーションを入れたり、影をつけたりするとより立体感が出てくると思うので試してみてください。

ここまでやって思いましたが、漢字とひらがなの間の文字間が空きすぎてしまいました・・・。はじめの段階できちんと調整しておいた方が良いですね。トホホ・・・。

いかがでしたでしょうか?多少手間がかかるかもしれませんが、タイトル周りなどに3D立体文字を使えるようになると非常に有効だと思いますので、ぜひ引き出しのひとつにしてみてください。

