
フォントカラーや背景色、リンクカラーやボーダー色など、様々な要素やプロパティに対して「色」を指定することができます。CSSによる色の指定方法には、以下の3つの方法があります。
- 16進数による指定
- 10進数による指定
- 色名による指定
まず指定方法を見ていく前に、そもそも「色」って何なの?というところから確認。WEBにおける色といえば「RGB」、印刷物における色といえば「CMYK」ということで、そのRGBについて確認していきます。
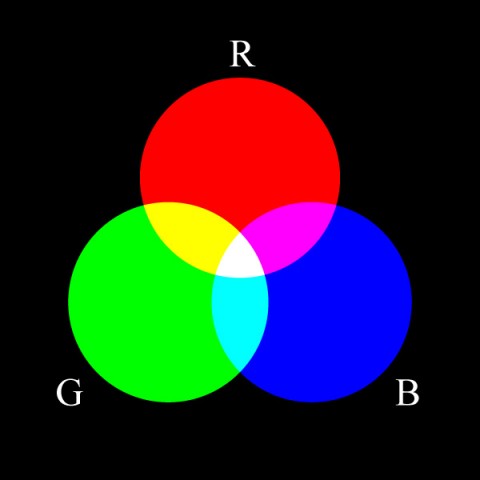
まず、「RGB」を別名「光の三原色」と呼びます。おそらく一度は聞いたことはあると思いますが、いまいち分からないという人も多いかもしれませんね。では、下の図のようなものを見たことはありませんか?

これは、R(レッド)、G(グリーン)、B(ブルー)の三色で構成された図で、「光の三原色」を表しています。
TVやPCのモニタなどの発光体は、この三原色を使って色を再現しています。光の代表格は「太陽光」ですが、私たちの目は太陽の光を「明るい」or「暗い」などで表現することが良くありますが、太陽の光に色があるということをあまり意識していないかもしれません。
実際、朝日や夕焼けを眺めると光の色が徐々に変化していくように見えますが、実際には色が変わっているのではなく反射角によって見えている色が違うだけなんですね・・・。
太陽光の話をしていくと、今回の内容からそれていってしまうのでここまでとしておきます。。。詳しく知りたい方は「太陽光 色」などで検索してみてください。
話をWEBにおけるRGBに戻します。RGBの三色を100%の割合で混ぜていくと色は徐々に「白」に近づいていきます。割合とは、例えば「R(100%)G(0%)B(0%)」などで、ひとつの色「赤色」になるようなことを指します。このように、RGBの三色を足していく(混色する)ごとに、明度が加算され「白」により近づくということを表しています。このような混色を「加法混色(かほうこんしょく)」と呼びます。
・・・RGBについてはここまでにしておきましょう。
それではCSSによる色の指定方法3つを見ていきます。
16進数による指定
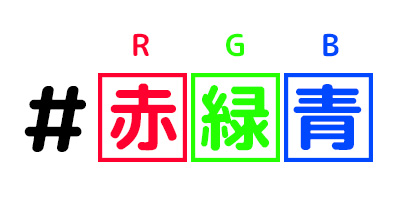
まず、16進数で色を記述には、以下のように指定します。

「#RGB」という形式になります。そしてそれぞれの「R」「G」「B」の色には2桁の16進数を使うことで色の指定が出来るようになっています。
16進数って何?というと「0~f」までの値のこと。すべてを書き出してみると「0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f」になり16段階あるので「16進数」と言います。
例)
#ff0000; 赤
#00ff00; 緑
#0000ff; 青
また、それぞれの2桁の部分が同じ値であるとき、例えば「ff」「00」の場合には、1文字に省略して最小で3桁で色を指定することができます。
例)
#f00; 赤
#0f0; 緑
#00f; 青
10進数による色の指定
では次に10進数について見ていきます。10進数を記述するには以下のように指定しましょう。

こちらは、光の三原色を混ぜ合わせる割合を「0~255」の値で指定します。
例)
rgb(0,0,0); 黒
rgb(128,0,128); 紫
rgb(255,255,255); 白
色名による色の指定
16進数や10進数とは違い「色名(color keyword)」という色を識別するための英単語で指定します。
CSSには、色名としてなんと「147個」の単語が用意されています。
指定方法は以下の通り、
color: red;
color: blue;
color: green;
このように、大きく3つの方法があります。実際に16進数や10進数、色名などの良く使う値をまとめておくと使い勝手がよくなると思います。近いうちにまとめたものを記事にしようかな~と思います。
「【初心者向け】はじめてのCSS ~第2話~ 色の指定方法」は、ここまで。続きは随時書いていきたいと思います。

