
テキストを「円弧」や「アーチ」などで変形させたいという時に、一般的なやり方として以下の2通りあります。あまり極端に変形をさせてしまうと文字自体が歪んでしまうのできちんと調整をしながら使用した方が良いでしょう。
- [効果]→[ワープ]
- [オブジェクト]→[エンベロープ]→[ワープの作成]
このどちらかの手法でテキストを変形させている人が多いんじゃないかな〜と思いますが、ここでひとつ疑問が!? 同じ「ワープ」で見た目も変わらないけど、これらってなにが違うの?
ささやかな疑問を抱いて眠れない人がいるかもしれません!では、実際に操作をしながら解説していきましょう。
1.効果からワープを適用の場合
[効果]→[ワープ]
1-1.テキストを用意
まずは、変形させるテキストを入力します。サンプルとして「HELLO WORLD」としておきます。

1-2.効果→ワープを適用
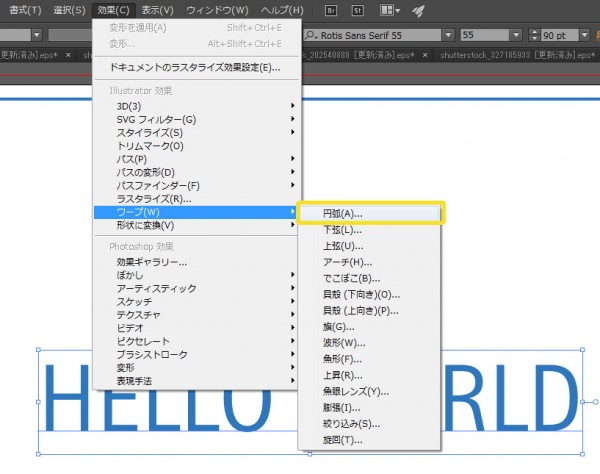
[効果]→[ワープ]→[円弧]を適用します。

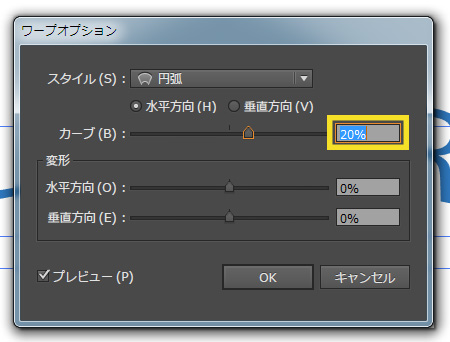
[ワープオプション:カーブ20%]にしておきます。

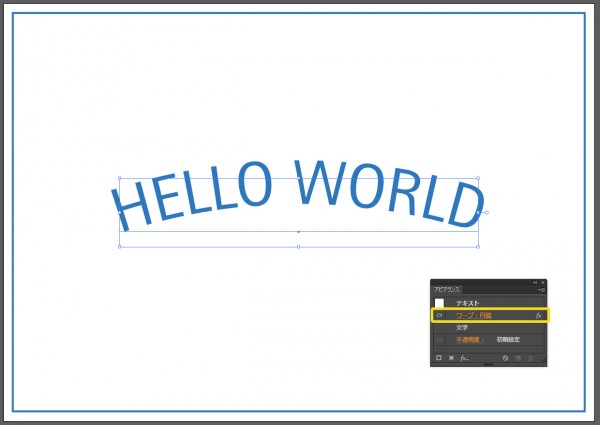
1-3.完成

それでは、次に[エンベロープ]の方を見ていきましょう。
2.エンベロープからワープの作成の場合
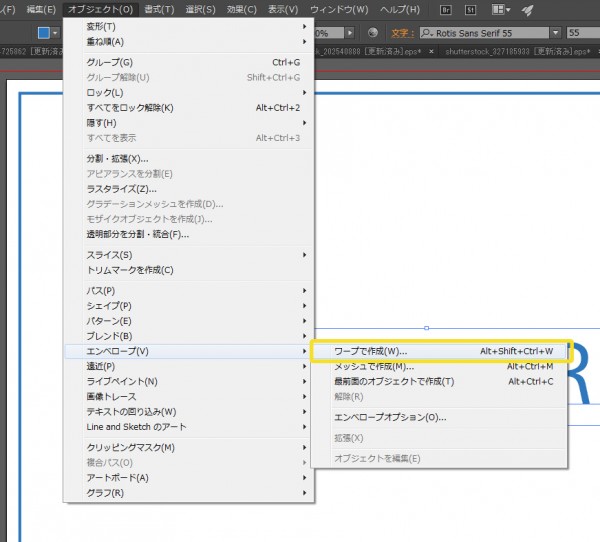
[オブジェクト]→[エンベロープ]→[ワープの作成]
2-1.テキストを用意
先程と同じように、変形させるテキストを入力します。

2-2.エンベロープからワープで作成を適用
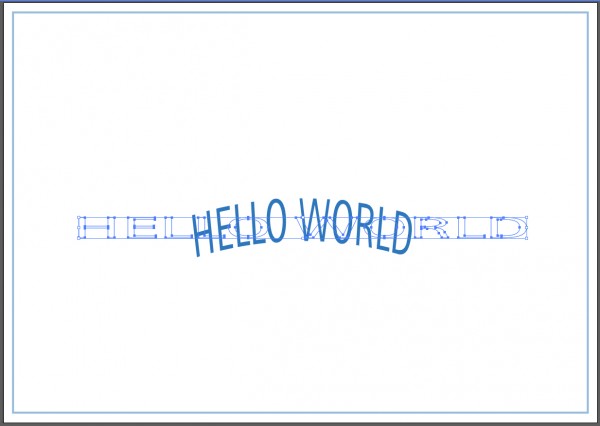
[オブジェクト]→[エンベロープ]→[ワープで作成]を適用します。

[ワープオプション:カーブ20%]にしておきます。

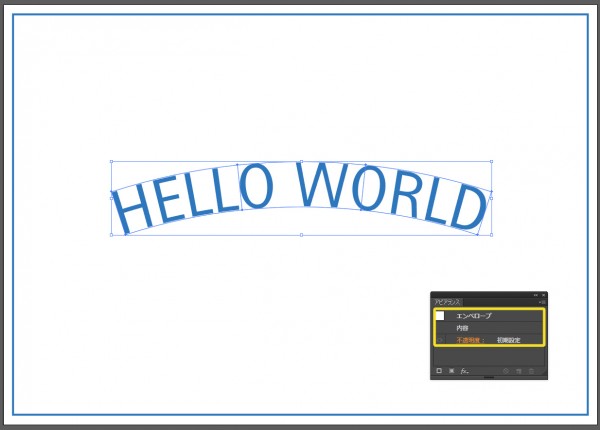
2-3.完成

先程の[1]の方法との違いは、右下に表示している「アピアランス」に注目してください。[2]の方法では「エンベロープ」となっておりテキスト情報が見れなくなっています。そしてこのアピアランスパネルからの「ワープの再調整」ができません。[1]の場合は、アピアランスパネルの「ワープ:円弧」をクリックすれば、20%で設定したものを30%にするなどが可能ですが、[2]の場合は、「ワープエンベロープのコントロールパネル」からの再修正をする必要があります。ん?どゆこと?という方は、やはり実際にいじりながら確認してみてください。
変形の仕方とアウトライン化の違い
▼ワープの場合

縦に変形させると、全体的に扇状に拡大されます。
また、そのままだと見たとおりのアウトラインがかからないので、そのままの円弧状態でアウトライン化するには、「アピアランスを分割」をすればOKです。
[オブジェクト]→[アピアランスを分割]

テキストに沿ったアウトラインがかけられます。
さらにここから縦に縮小すると、

潰れます。
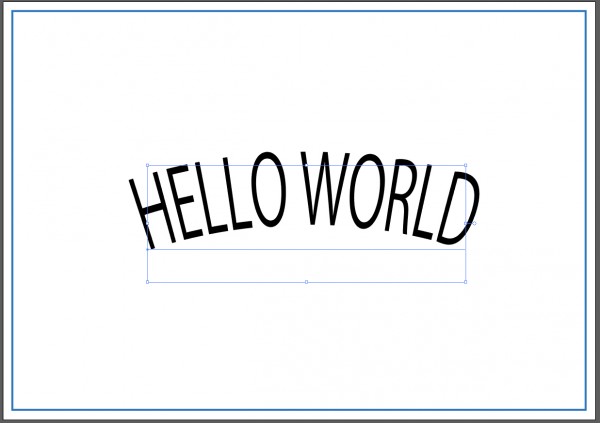
▼エンベロープの場合

縦に伸びる感じで拡大されます。
[書式]→[アウトラインを作成]

元々のテキストの状態にアウトラインがかかります。
さらにここから縦に縮小すると、

潰れずにそのまま縮小だけされます。
3.まとめ
結果的大差はないかと思いますが、ちょっとした違いというのがありますね。どちらも一長一短かと思いますが、それぞれの特性を理解して選択したほうが良いでしょう。また、データ容量はほとんど変わりありませんでした。役に立つ技術ではありませんが、そういうことだったのか!ってなればいいかな~と思ったのでメモしておきます。

