
ファイル形式のひとつである「JPEG」ですが、“ベースラインJPEG”と“プログレッシブJPEG”というものがあるのはご存じでしょうか?
Photoshopでは、画像を保存する際に、下図のような画面にその選択をする項目があるのを見たことがあるかと思います。
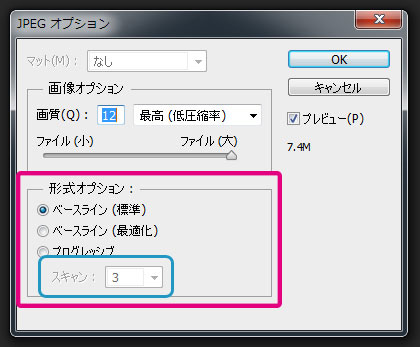
▼保存

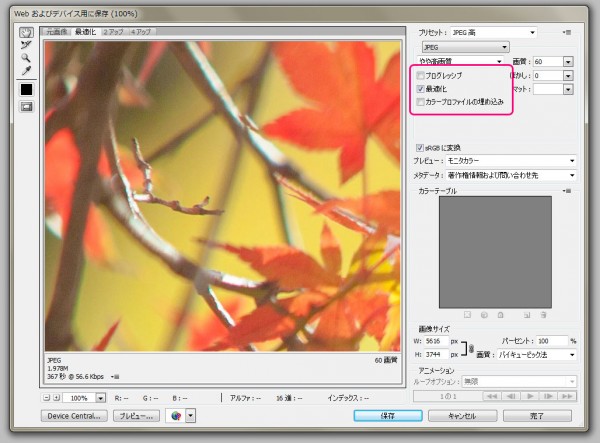
▼webおよびデバイス用に保存

ふたつの違いは何?
まずは、表示方法に違いがあります。
| ベースラインJPEG | 画像を上から徐々に読み込んで表示させる一般的な方式 (読み込み速度により上から表示させていく) |
| プログレッシブJPEG | 画像を徐々に高解像度に表示させる方式 (はじめはぼやけたような画像が表示され徐々に鮮明になっていく) |
通常の保存では「ベースラインJPEG」にて保存されているはずです。少し前まではデバイスにより「プログレッシブJPEG」が表示できないものもあり注意が必要でしたが、最近のデバイスではどちらも問題なく表示はされているようです。
容量が軽いのはどっち?
まったく同じ画像を、「ベースラインJPEG」と「プログレッシブJPEG」の形式で保存した場合、そのデータ容量はどう違いが出るのかを確認してみると、
元になる画像(sample.jpg)を用意します。

こちらを「W600×H400px」のサイズで「webおよびデバイス用に保存」をします。
すると、
▼ベースラインJPEG(134KB)

▼プログレッシブJPEG(129KB)

微妙な差ですが、ほんのわずか「プログレッシブJPEG」の方が容量が軽くなりました。

そして、「プログレッシブJPEG」形式で画像保存をする際に、「スキャン」という項目がありますが、これは何段階で画像を表示するかという指定になります。「3」と指定した場合は「低解像度」→「中解像度」→「高解像度」のように3段階で表示されるように保存されます。

web上に公開する画像に関しては、可能な限り容量を軽くしてどんなデバイスや環境においても迅速に表示されるように最適化するのがベターですので、こういった細かい部分も知っておくといいかもしれません。
以上になります。

