
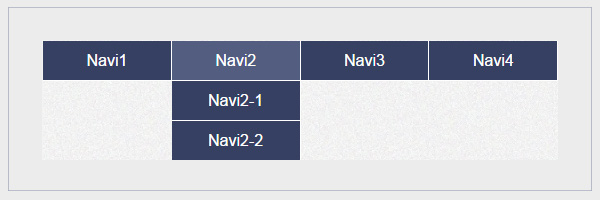
至極シンプルなドロップダウンメニューをjQueryを利用して作ってみます。
ウィンドウサイズに対応するように横幅いっぱいにナビゲーションを配置したい時に使えるかもしれません。
それでは、見ていきましょう。
1.HTMLを記述
<ul>タグに対してID名「DropDownMenu」を付け、入れ子状に<li>要素でナビ項目を配置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<ul id="DropDownMenu"> <li><a href="#">Navi1</a><ul> <li><a href="#">Navi1-2</a></li> <li><a href="#">Navi1-3</a></li> </ul></li> <li><a href="#">Navi2</a><ul> <li><a href="#">Navi2-1</a></li> <li><a href="#">Navi2-2</a></li> </ul></li> <li><a href="#">Navi3</a><ul> <li><a href="#">Navi3-1</a><ul> <li><a href="#">Navi3-1-1</a></li> <li><a href="#">Navi3-1-2</a></li> </ul></li> <li><a href="#">Navi3-2</a><ul> <li><a href="#">Navi3-2-1</a></li> <li><a href="#">Navi3-2-2</a></li> </ul></li> </ul></li> <li><a href="#">Navi4</a><ul> <li><a href="#">Navi4-1</a></li> <li><a href="#">Navi4-2</a></li> </ul></li> </ul> |
2.CSSを記述
画面幅いっぱいのナビゲーションにするために、横幅25%の指定で4つのボタンを配置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
ul#DropDownMenu { width: 100%; *zoom: 1; /*forIE6,7*/ } ul#DropDownMenu:after { content: ""; display: block; clear: both; } ul#DropDownMenu li { width: 25%; float: left; *zoom: 1; /*forIE6,7*/ white-space: nowrap; } ul#DropDownMenu li ul { display: none; visibility: hidden; position: absolute; width:25%; } ul#DropDownMenu li:hover > ul { visibility: visible; } ul#DropDownMenu li ul li { width: auto !important; width: 100%; min-width: 100%; clear: left; position: relative; top:100%; } ul#DropDownMenu li ul li ul { top: 100%; left: 0; z-index:100; width:100%; } ul#DropDownMenu li a { display: block; background-color: #364062; border-right: 1px solid #fff; border-bottom: 1px solid #fff; padding: 10px; color: #fff; text-align: center; text-decoration: none; } * html ul#DropDownMenu li a { /*forIE6*/ zoom: 1; } ul#DropDownMenu li a:hover { background-color: #535d80; } |
3.JavaScriptを記述
今回は外部JavaScriptを読み込む形式にしておきます。
- 2行目: 変数$Speedにアニメーション速度を指定
- 3行目: $(“#DropDownMenu li”)のところにHTMLで記述した名前を指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ var Speed = "500"; $("#DropDownMenu li").hover( function(){ $(">ul:not(:animated)",this).css("visibility","visible").fadeIn(Speed); $(">ul >li:not(:animated)",this).css("display","none").slideDown(Speed); $(">ul >li ul",this).css("visibility","hidden"); }, function(){ $(">ul",this).fadeOut(Speed,function(){ $("ul",this).css("visibility","hidden"); }); $(">ul >li",this).slideUp(Speed); } ); }); |
※「dropdownmenu.js」という名前でjsフォルダに配置しています。
4.jQueryとJavaScriptを読み込む
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/dropdownmenu.js"></script> |
見た目も動きもシンプルになっていますので、ここからカスタマイズしてみてください。
以上になります。