
通常、デフォルトで用意する「style.css」を読み込んでいますが、「ユーザーエージェントごと(PC/iPad/iPhoneなど)に分けてCSSを利用したい」、「基本設定はstyle.cssに記述して細かい指定はsub.cssとして読み込みたい」など、それぞれ理由は違うと思いますが、そのようにCSSを小分けにして利用したいときに、どのように読み込めばいいのか?という時の参考になればと思います。
まずはじめに「Wordpress」は、テーマフォルダの中に基本スタイルである「style.css」を配置しておかないと作動しませんので注意してください。

1.style.cssから@importで複数読み込む方法
通常読み込んでいる「style.css」を開きます。すると下記のような記述があるのが確認できるかなと思います。
▼無料テーマTwenty Thirteenの場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* Theme Name: Twenty Thirteen Theme URI: http://wordpress.org/themes/twentythirteen Author: the WordPress team Author URI: http://wordpress.org/ Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small. Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready Text Domain: twentythirteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ |
上の記述はテーマに関する情報が記載してありますが、その後ろに以下のように別ファイルを「@import」を使って読み込むようにします。
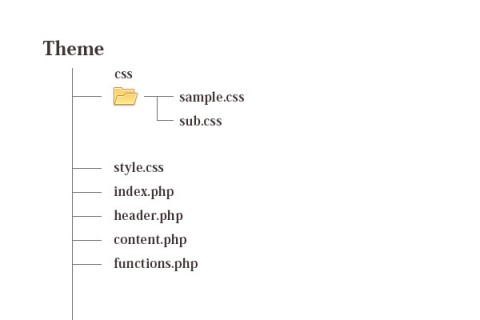
▼「同階層のCSSフォルダ内の(sample.css)を読み込む場合」
|
1 |
@import url("css/sample.css"); |
そして、header.php内に下記の記述があればOKです。
|
1 |
<link rel="stylesheet" href="<?php bloginfo ('stylesheet_url'); ?>" type="text/css" /> |
これで、すべてのページに「使用中のテーマ/css/sample.css」を読み込むことが出来ます。
2.header.phpから複数読み込む方法
▼「同階層のCSSフォルダ内の(sample.css)と(sub.css)を読み込む場合」
header.phpに下記を記述します。
|
1 2 |
<link href="<?php bloginfo(‘template_directory’); ?>/css/sample.css" rel="stylesheet" type="text/css" /> <link href="<?php bloginfo(‘template_directory’); ?>/css/sub.css" rel="stylesheet" type="text/css" /> |
これで、すべてのページに「使用中のテーマ/css/sample.css」と「使用中のテーマ/css/sub.css」を読み込むことが出来ます。
おまけ
今回登場した2つの「Wordpressテンプレートタグ」は、この際ついでに覚えておいた方が良いでしょう。
bloginfo(‘stylesheet_url’);
現在使用しているテーマのstyle.cssを表示することができます。
bloginfo(‘template_directory’);
現在使用しているテーマのルートディレクトリを表示することができます。
これで複数のCSSファイルを読み込むことが出来るようになりましたので、利用目的ごとにCSSを割り振るなど試してみてください。