
目新しいものではありませんが、スマホサイトなどでよく見かける「左側からスルッっと現れるメニューリスト」を簡単に実現することができるjQueryプラグイン「sidr.js」の使い方を、初めて利用しようとしている人向けにメモしておこうと思います。
▼まずは、デモサンプルを確認してみてください。
このようなメニューを設置していきましょう。
1.sidrをダウンロード
sidrからファイルを一式ダウンロードします。

2.CSSを読み込む
デフォルトで用意されているテーマは「dark」「laght」の2種類です。お好きな方を選んでCSSを読み込みます。
|
1 2 |
<link rel="stylesheet" href="css/jquery.sidr.dark.css" /> <link rel="stylesheet" href="css/style.css" /> |
3.jQueryとJavaScriptを読み込む
jQueryを読み込んだ後、sidr.jsを読み込みJavaScriptを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
<!--jQueryの読み込み--> <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <!--sidr.jsの読み込み--> <script src="js/jquery.sidr.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#simple-menu').sidr(); }); </script> |
ID名「#simple-menu」に対して「sidr();」という処理をする命令を出しています。
4.HTMLに簡単なメニューを記述
ここではサンプルとしてシンプルなメニューを配置していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<a id="simple-menu" href="#sidr">MENU</a> <div id="sidr"> <!-- ナビゲーションを<ul>タグで囲います。 --> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> <li class="active"><a href="#">Menu5</a></li> <!--class名に"active"を指定するとボタンを押した状態を表現できます。--> </ul> </div> |
5.サンプルのMENUボタン

サンプル用のボタンは以下のようにCSS(style.css)を指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#simple-menu{ background: #666; padding: 20px; text-decoration: none; position:relative; width:45px; border-radius: 5px; color: #fff; display: block; } #simple-menu:hover{ background:#999; } |
以上で設定は完了です。
また、この「sidr」のスライド方向は、デフォルトで左からのスライド表示になっていますが、これを右からのスライドにすることもできます。
左からの場合と、右からの場合でそれぞれ見ていきましょう。
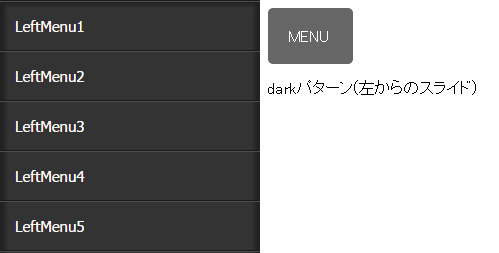
6-1.左からのスライド darkパターン(デフォルト)

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!--▼メニューボタンを配置▼--> <a id="left-menu" href="#left-sidr">MENU</a> <p>darkパターン(左からのスライド)</p> <div id="left-sidr"> <!-- ナビゲーションを<ul>タグで囲います。 --> <ul> <li><a href="#">LeftMenu1</a></li> <li><a href="#">LeftMenu2</a></li> <li><a href="#">LeftMenu3</a></li> <li><a href="#">LeftMenu4</a></li> <li><a href="#">LeftMenu5</a></li> </ul> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 |
<script src="js/jquery.sidr.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#left-menu').sidr({ name: 'left-sidr', side: 'left' }); }); </script> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*leftMenu*/ #left-menu{ background: #666; padding: 20px; text-decoration: none; position:relative; width:45px; border-radius: 5px; color: #fff; display: block; } #left-menu:hover{ background:#999; } |
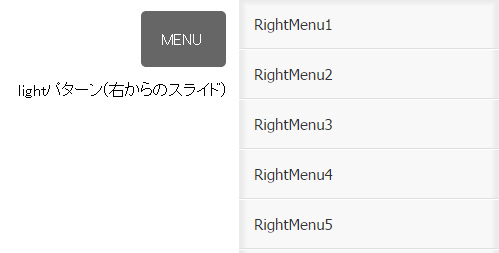
6-2.右からのスライド lightパターン

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!--▼メニューボタンを配置▼--> <a id="right-menu" href="#right-sidr">MENU</a> <p class="text">lightパターン(右からのスライド)</p> <div id="right-sidr"> <!-- ナビゲーションを<ul>タグで囲います。 --> <ul> <li><a href="#">RightMenu1</a></li> <li><a href="#">RightMenu2</a></li> <li><a href="#">RightMenu3</a></li> <li><a href="#">RightMenu4</a></li> <li><a href="#">RightMenu5</a></li> </ul> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> $(document).ready(function() { $('#right-menu').sidr({ name: 'right-sidr', side: 'right' }); }); </script> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/*rightMenu*/ #right-menu{ background: #666; padding: 20px; text-decoration: none; position:absolute; right: 5px; top: 5px; width:45px; border-radius: 5px; color: #fff; display: block; } #right-menu:hover{ background:#999; } |
解説
それぞれ記述の仕方は下記のように同色の部分は同じID名にする必要があります。

基本的な枠組みはこのままでも使用できますが、使用したいサイトに合うようにサイズや動きなどもカスタマイズして使えるようになるといいですね。

