バナー画像を作る際など、単色でのっぺりとした印象を少し高級感を加えたくて、ザラつき感を入れることってありますよね。
画像などの作成時にもそういった効果を利用したりしますが、サイトのページ背景で実現したい場合、これまではシームレスな画像を作成し、画像をリピートすることで実現していました。
そんな効果を簡単に実現してくれるのが「noisy.js」です。便利なことに自動コード生成まで用意されているという優しさ。

まずは、サンプルをご覧ください。
では、実際に利用してみましょう。
1.「noisy.js」をダウンロード
GitHubよりデータ一式をダウンロードします。
2.HTMLを用意
今回は、サンプルで下記を用意しました。
|
1 2 3 4 5 |
<div id="contents"> <p>背景にザラつきが出ていますか?</p> <p>出ていればOKですね!</p> <p>表示されない場合はコードを確認してみてください。</p> </div> |
3.jQuery本体と「noisy.js」を読み込む
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.noisy.js"></script> |
4.JavaScriptを記述

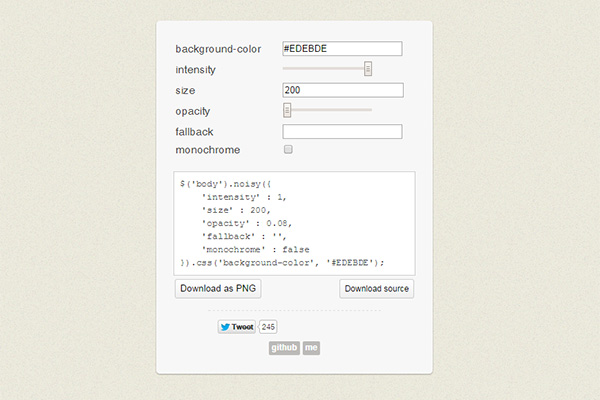
各項目を設定し、枠線で囲まれた部分をコピー&ペーストすればOK。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> $(function(){ $('body').noisy({ 'intensity' : 1, 'size' : '200', 'opacity' : 0.191, 'fallback' : '', 'monochrome' : true }).css('background-color', '#94846a'); }); </script> |
先程の設定で、いくつかオプションがありますので確認していきます。
| プロパティ | 内容 | 値 |
| background-color | 背景のベースとなる色 | #CCC |
| intensity | ザラつきの強度 | 0~1の間で「0.775」のように小数点以下3ケタまで |
| size | リピートされる範囲のピクセル値 | 200のようにpx指定 |
| opacity | 透明度 | 0~1の間で「0.547」のように小数点以下3ケタまで |
| fallback | fallback | きちんと表示されない場合の仮画像パス |
| monochorome | ザラつきを白黒にする | true/false |
これで完了です。
今まで画像を切り出してCSSで配置してリピートしてという設定をしなければならなかった作業が、簡単に調整できるようになりましたね。ちょっとしたアクセントに適用してみるのもいいかもしれません。