
今回は、JavaScriptを基礎からの続きで「変数」について見ていきたいと思います。
変数とは・・・簡単に言うと「データ入れておく箱」と思ってください。
変数を使う場合は、まず名前をつけて宣言をします。
その書き方は、

というふうにvarの後ろに任意の名前で宣言をします。
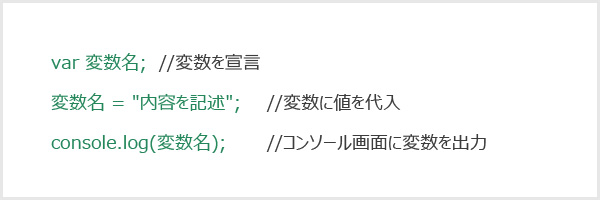
※変数に値を代入した変数を用意しコンソール画面に出力してみましょう。

▼変数名(hensu)に「変数はこちら!」という文字列を代入し、コンソール画面に変数(hensu)を出力します。
|
1 2 3 |
var hensu; hensu = "変数はこちら!"; console.log(hensu); |
このように記述した結果がこちらです↓

※ちなみに、変数の宣言と代入を一行で書く場合は下記のように記述します。

複数の変数を用意する場合
変数を複数用意する場合は「,」で区切って記述します。

変数の種類(データ型)
- 文字列
- 数値
- 真偽値 (true / false)
- オブジェクト
- 配列
- 関数
- 組み込みオブジェクト
- undefined(定義されていない)
- null(空)
数値を使う
数値
5(整数値)
3.5(実数値)
-3.5(マイナス値)
演算子
+
–
*
/
%
代入演算子
+=
-=
単項演算子
++
—
サンプル例
▼変数(x)に「10×5」の結果代入しコンソール画面に出力する
|
1 2 |
var x = 10*5; //50 console.log(x); |

▼変数(x)に「10÷3の余り」の結果代入しコンソール画面に出力する
|
1 2 |
var x = 10%3; //1 console.log(x); |

変数(x)に「10÷3の余り」を代入し、その後「xに10を足した」結果をコンソール画面に出力する
|
1 2 |
var x = 10%3; //1 x += 10; //11 |

▼変数(x)に「2×3」を代入し、その後「xに+1を足した」結果をコンソール画面に出力する
|
1 2 |
var x = 2*3; //6 x++; //7 |

文字列を使う
文字列
▼変数「a」に「こんにちは!」という文字列を代入し出力してみる。
|
1 2 3 |
var a; a = "こんにちは!"; console.log(a); |

文字列を2つ繋げる場合
▼変数(b)に「今日の天気は、」という文字列を代入し、その後変数(c)に「曇りのち晴れです」という文字列を代入し、結果をコンソール画面に出力する
|
1 2 3 |
avar b = "今日の天気は、"; var c = "曇りのち晴れです"; console.log(b+c); |

文字列と数値を繋げる場合
「文字列」と「数値」を(+)でつなげて表示したい場合、数値は文字列として認識されますので注意してください。
変数(d)に「5」という文字列を代入し、その後変数(e)に「10」という数値を代入し、(d+e)の結果をコンソール画面に出力する
|
1 2 3 |
var d = "5"; var e = 10; console.log(d+e); |

ここまで、変数についての初歩的なことをご紹介しました。次からは条件分岐についておさらいしていきます。

