
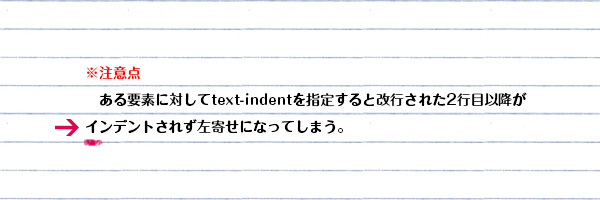
注意事項などの小見出しなどの後に、インデントを付けて説明分を挿入する場合などでtext-indentを用いて字下げをしたりしますが、複数行になる場合に、2行目以降がインデントされずに左寄せになってしまうことがあると思います。
そんな時は次のような指定をすればOKです。
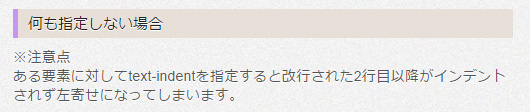
1.まずは、何も指定しない場合のサンプルを見ていきましょう。
HTML
|
1 |
<p>※注意点<br/>ある要素に対してtext-indentを指定すると改行された2行目以降がインデントされず左寄せになってしまいます。</p> |
このように記述した場合は下図のようになります。

※印の真下から説明がはじまってしまっています。
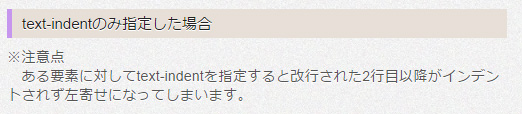
2.次にpタグで分けて説明文をインデントさせます。
HTML
|
1 |
<p>※注意点</p><p class="indent">ある要素に対してtext-indentを指定すると改行された2行目以降がインデントされず左寄せになってしまいます。</p> |
CSS
|
1 |
.indent { text-indent: 1em; } |
すると下図のようになります。

説明文の改行後の先頭が左寄せになっています。
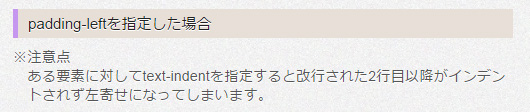
3.次にpadding指定を追加します。
HTML
|
1 |
<p class="indent1">※注意点<br/>ある要素に対してtext-indentを指定すると改行された2行目以降がインデントされず左寄せになってしまいます。</p> |
CSS
|
1 2 3 4 |
.indent1 { text-indent: -1em; padding-left: 1em; } |
すると下図のようになります。

改行後の文字も字下げされているのでこれでOKですね!
p要素に対して逆インデント(-1em)を指定し、先頭のテキスト(ここで言う※注意点)を左に一文字文ずらします。そして、全体に対して、padding-left:1emで左に一文字文の余白を取るという方法です。
ちょっとしたことですが、覚えておくといいかもしれません。

