
ol,liタグで並べたリストに対し、区切り線を入れたいときに通常の指定では、リストマークの後ろから最後までのをリスト内容と認識し、左端がズレて区切り線が表示されてしまいます。こういった場合に、リストのマークの左端からきちんと最後の右端まで、ラインを引きたい時の方法をメモしておきます。まずは、通常指定の場合にどのような表示になるのかを確認していきます。
1.HTMLを記述
|
1 2 3 4 5 |
<ul> <li>list1</li> <li>list2</li> <li>list3</li> </ul> |
<ul>タグで囲った<li>を縦に並べます。
2.CSSを記述
|
1 2 3 4 5 6 7 8 9 |
ul { background: #EEE; padding:0; } li { list-style-type: disc; line-height:2.0em; border-bottom: 1px solid #ccc; } |
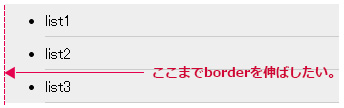
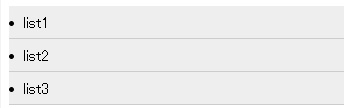
このように通常通り記述した場合は下図のような表示になります。

確認するとわかりますが、list-styleの黒丸よりも後ろから下線(border-bottom)がはじまっているので、左端のピンクの点線部分からはじまるように追記します。
2-2.CSSに追記

list-style-positionプロパティは、リストマークの表示位置を指定することができます。リスト要素の領域に対して、リストマークを内側に配置するか外側に配置するかを指定します。
- list-style-type: inside; 内側
- list-style-type: outside; 外側
|
1 2 3 4 5 6 7 8 9 10 |
ul { background: #EEE; padding:0; } li { list-style-type: disc; line-height:2.0em; border-bottom: 1px solid #ccc; list-style-position: inside; /* 追記 */ } |

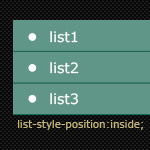
下線がリストマークの下から始まるようになりました。しかし、リストマークが左端に寄ってしまっているので、<li>に対してpadding-leftを指定します。
2-3.CSSにさらに追記
|
1 2 3 4 5 6 7 8 9 10 11 |
ul { background: #EEE; padding:0; } li { list-style-type: disc; line-height:2.0em; border-bottom: 1px solid #ccc; list-style-position: inside; padding-left: 15px; /* 追記 */ } |

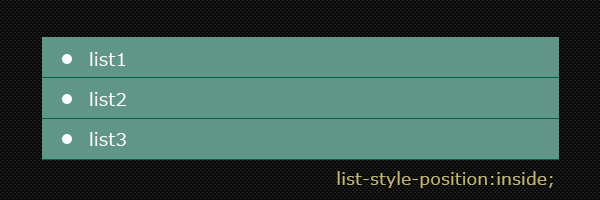
これで区切り線できちんと区切られた縦並びのリストが完成です。