
サイト内検索フォームなどを実装する際に、画像ボタンを配置したり、アイコンを添えてシンプルに見せたりとCSSでちょっとしたデザイン変更をする方法をメモしておきます。
検索フォームは、「テキストを入力し送信する」というだけのパーツ部分ですが、作りがシンプルなだけにオリジナリティーを表現できる場でもあります。手を抜かずにこういったところもキチンと考えて配置していくことが大切ですね。
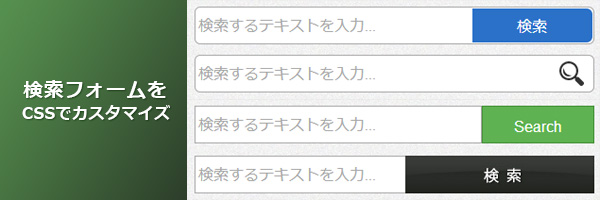
▼今回は、以下の4パターンを作成します。
1.テキストエリア内に検索マークを配置(画像)

1-1.HTMLを記述
|
1 2 3 4 5 6 |
<form action="#" name="search1" method="post"> <dl class="search1"> <dt><input type="text" name="search" value="" placeholder="検索するテキストを入力..." /></dt> <dd><button><span>検索</span></button></dd> </dl> </form> |
1-2.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
dl.search1{ position:relative; background-color:#fff; border:1px solid #aaa; border-radius:6px; } dl.search1 dt{ padding:3px; } dl.search1 dt input{ width:70%; height:30px; line-height:30px; background:none; border:none; } dl.search1 dd{ position:absolute; top:1px; right:1px; width:30%; } dl.search1 dd button{ display:block; background:#2b71c8; width:100%; height:36px; line-height:36px; border:none; border-radius: 0 6px 6px 0; } dl.search1 dd button:hover { background:#4e91e4; } dl.search1 dd button span{ display:block; color:#FFF; } |
2.テキストエリア内に検索マークを配置(画像)

2-1.HTMLを記述
|
1 2 3 4 5 6 |
<form action="#" name="search2" method="post"> <dl class="search2"> <dt><input type="text" name="search" value="" placeholder="検索するテキストを入力..." /></dt> <dd><button><span></span></button></dd> </dl> </form> |
2-2.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
dl.search2{ position:relative; background-color:#fff; border:1px solid #aaa; border-radius:6px; } dl.search2 dt{ padding:3px; } dl.search2 dt input{ width:86%; height:30px; line-height:30px; background:none; border:none; } dl.search2 dd{ position:absolute; top:0; right:0; } dl.search2 dd button{ display:block; padding:6px; background:none; border:none; } dl.search2 dd button span{ display:block; width:30px; height:30px; background:url('../images/search_ic.png') no-repeat scroll 0 0; } |
3.テキストエリア内に検索マークを配置(画像)

3-1.HTMLを記述
|
1 2 3 4 5 6 |
<form action="#" name="search3" method="post"> <dl class="search3"> <dt><input type="text" name="search" value="" placeholder="検索するテキストを入力..." /></dt> <dd><button>Search</button></dd> </dl> </form> |
3-2.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
dl.search3{ position: relative; } dl.search3 dt{ width:70%; padding:3px; background-color:#fff; border:1px solid #aaa; position: absolute; } dl.search3 dt input{ width:100%; height:30px; line-height:30px; background:none; border:none; } dl.search3 dd{ position: absolute; top:0; right:0; width:28%; } dl.search3 dd button{ display:block; height:40px; color:#fff; line-height:40px; text-align:center; border:1px solid #469139; background:#5fb252; width: 100%; } dl.search3 dd button:hover { background: #77c36b; } |
4.テキストエリア内に検索マークを配置(画像)

4-1.HTMLを記述
|
1 2 3 4 5 6 |
<form action="#" name="search4" method="post"> <dl class="search4"> <dt><input type="text" name="search" value="" placeholder="検索するテキストを入力..." /></dt> <dd><button><img src="images/search_btn.jpg" width="100%" height="40px"/></button></dd> </dl> </form> |
4-2.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
dl.search4{ position: relative; } dl.search4 dt{ width:70%; padding:3px; background-color:#fff; border:1px solid #aaa; position: absolute; } dl.search4 dt input{ width:100%; height:30px; line-height:30px; background:none; border:none; } dl.search4 dd{ position: absolute; top:0; right:0; width:200px; } dl.search4 dd button{ width: auto; height:40px; padding:0; margin:0; background:none; border:0; font-size:0; line-height:0; overflow:hidden; cursor:pointer; } dl.search4 dd button:hover { background-position:left bottom; } |
色々なWebサイトを見ていくと、わかりやすいデザインとそうでないものがあることに気が付きます。何となく見ていると見落としてしまうような細部に、ささやかな配慮をしているサイトを見ると作成者の“こだわり”を強く感じることがあります。そういった、さりげない主張というものが好きな方は今回の検索フォームのようなパーツにこだわってみるのもいいかもしれません。

