
ボタン要素をimg画像で配置した時に、マウスオーバー効果として半透明にする指定をすると、背景が黒っぽい場合に柄が透けてしまって少しカッコ悪くなってしまうのを防ぐ方法になります。
簡単に言ってしまえば、画像の裏側に背景白を指定するだけで解決してしまいます。
▼ボタン画像を用意しました。

実際に、デモを見て確認してみてください。
背景が白っぽい場合
HTML
|
1 |
<p><a href="#"><img src="images/button1.jpg" alt="ボタン1" width="200" height="80" class="hover_style1"></a></p> |
CSS
|
1 2 3 4 5 6 7 8 |
a .hover_style1{ transition: all 0.5s ease; /*0.5秒かけて要素を変化*/ } a:hover .hover_style1{ opacity: 0.5; /*要素の透明度を指定*/ filter: alpha(opacity=50); /*ie6、7の透明度指定*/ -ms-filter: "alpha(opacity=50)"; /*ちなみにie8の透明度指定はこれ*/ } |
背景が黒の場合
HTML
|
1 2 3 |
<div class="blackback"> <p><a href="#"><img src="images/button1.jpg" alt="ボタン1" width="200" height="80" class="hover_style1"></a></p> </div> |
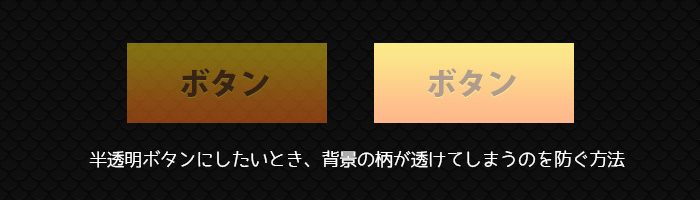
CSSは変更しないとデモの2番目のように背景が透けて柄が見えているかと思います。
背景が黒で、その上に白を乗せた場合
HTML
|
1 2 3 |
<div class="blackback"> <p><a href="#" class="hover_style2"><img src="images/button1.jpg" alt="ボタン1" width="200" height="80"></a></p> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
a.hover_style2{ background-color:#fff; /*背景に白を設定*/ display:block; /*ブロック化*/ width:200px; height:80px; } a.hover_style2 img{ transition: all 0.5s ease; } a:hover.hover_style2 img{ opacity: 0.5; filter: alpha(opacity=50); -ms-filter: "alpha(opacity=50)"; } |
“aタグ”に対して「background:#FFF」を指定し、「display:block」でブロック要素にします。横幅と高さもボタンのサイズに指定しておきましょう。
そうすることでデモの3番目のように、白い背景が透けるような透過の表現が実現できます。ちょっとしたことですが、つまづいた時に再確認してみてください。