
自身のブログに、キャプチャ画像を貼り付けてWEBサイトなどを紹介したいときに、PCのデフォルト機能の「スクリーンショット」を使って、Photoshopでリサイズ→アップロード!いう作業が毎度面倒ではありませんか?
そんな時は是非とも、便利なアドオン機能を使って時間短縮することをおすすめします。今回はFirefoxのアドオン機能「Pearl Crescent Page Saver」をご紹介させていただきます。
それでは早速、Firefoxブラウザを起動しアドオンを追加してみましょう。
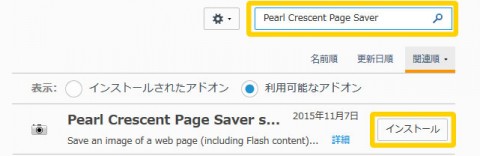
「Pearl Crescent Page Saver」をインストール
アドオン入手から「Pearl Crescent Page Saver」を検索し、インストールしましょう。

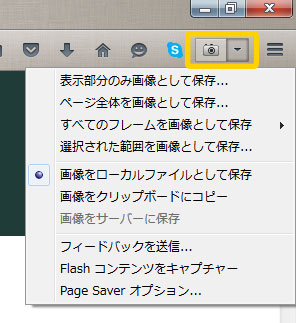
インストール完了後、ブラウザを再起動すると画面の右上にカメラマークが追加されているか確認してください。

「Pearl Crescent Page Saver」の使い方
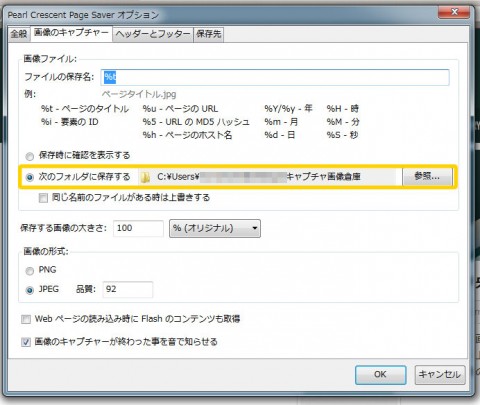
カメラマークの右側の下▼をクリックし、「Page Saverオプション」を開きましょう。

キャプチャ画像の「保存先」を指定します。

また、保存する画像形式は「PNG」「JPEG」から選択することができますので、好きな保存形式に設定しておくと良いでしょう。
そして、ブラウザに表示されているどの範囲をキャプチャ画像として保存するかを以下から選択します。
- 表示部分のみ画像として保存
- ページ全体を画像として保存
- すべてのフレームを画像として保存
- 選択された範囲を画像として保存
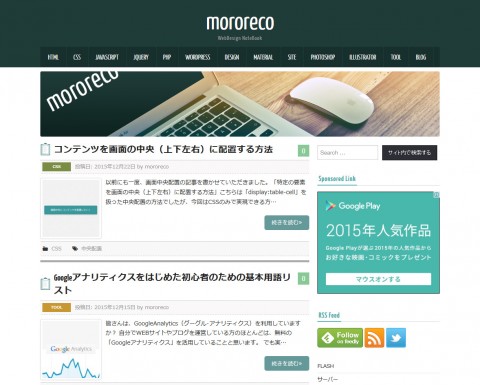
表示部分のみ画像として保存する場合

このようにブラウザ画面に表示されている範囲の部分のみを画像としてキャプチャしてくれます。
ページ全体を画像として保存する場合

ずら~っと長い1ページ全体をキャプチャしてくれます。
ランディングページなどは、ある一定の期間を過ぎてしまうと削除される可能性が高いので、参考になるようなデザインを見つけたら、その時キャプチャー画像撮っておいた方がいいかもしれません。基本的にキャプチャする画像に補足テキストを入れたりする必要がない場合に、この「Pearl Crescent Page Saver」は便利に活用できます。
これで、今までの煩わしい作業が、少しスッキリ解消されるのではないでしょうか。

