
Webサイトを構築するうえで、ロゴやアイコンなどこれまではよく、PNG形式の透過データを利用していました。これが今ではSVGデータに取って変わり当たり前の形式になっています。
これまでのJPEGやPNGと何が違うのか?実際にSVGデータを作って配置してみましょう。SVGデータの作成方法として、Illustratorで書き出すのと、Photoshopで書き出す方法がありますが、今回はIllustratorからSVGデータを書き出す方法をご紹介いたします。
SVGデータはJPEGやPNGと何が違うの?
- JPEGやPNG形式・・・ビットマップデータ
- SVG・・・ベクターデータ
SVGデータはベクターデータのため、拡大・縮小しても劣化しない、且つ画像が荒れることがありません。その理由はベクターデータは画像を数値で管理しているため拡大や縮小では数値が変化する形式だけ。更にはファイルサイズが非常に軽くなるため画像の表示速度にとっても利点があります。
SVGデータはほとんどのブラウザが対応しているため、通常使用しても問題はないと思います。
Can I use SVG(basic support)を確認する
それでは、実際にSVG形式のデータを作成する方法を見ていきましょう。まずは、SVGデータに変換したいデータを作成します。

ここで注意点ですが、テキストで作成したデータは必ずアウトライン化するようにしてください。
1.ソースコード
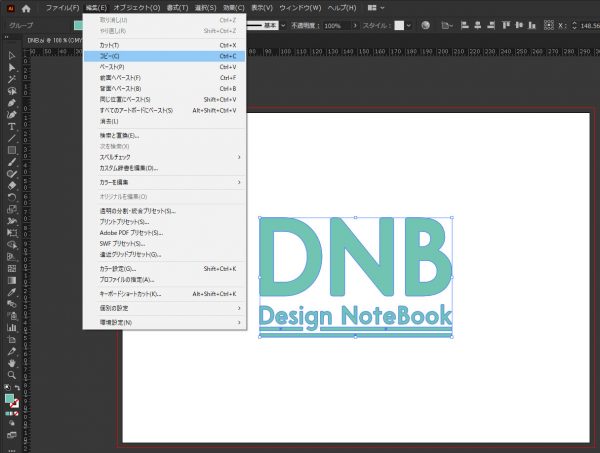
作成したオブジェクトを選択した状態で、「編集」→「コピー」を選択

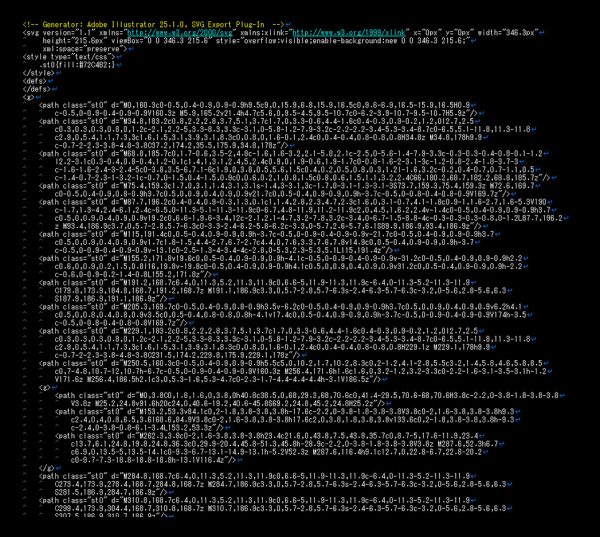
これを一旦、テキストエディタに貼り付けてみると下のようなソースコードが出来上がります。

このソースコードを配置したいhtmlファイルなどに貼り付けてみましょう。そうすると、DEMOのように表示されたらOKです。
次に画像として書き出す方法を見てみましょう。
2.SVG画像として書き出す
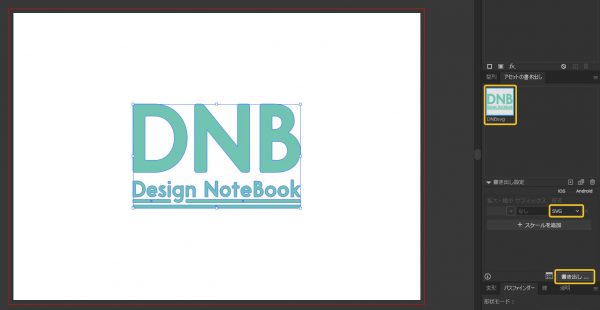
オブジェクトを選択した状態で「ウィンドウ」→「アセットの書き出し」を選択します。

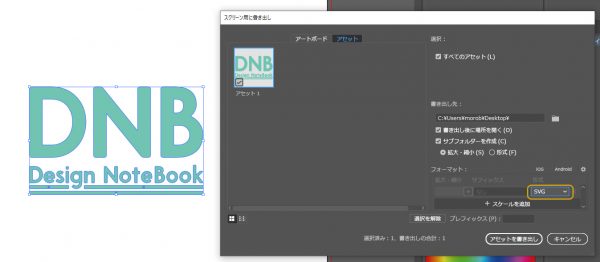
または、「アセットの書き出し」ツール画面からでも可能です。


PCの任意の場所に保存します。サンプルでは「DNBsvg.svg」という名前で保存しています。

こちらを、一般的な画像データを表示するようにhtmlコードを記述してあげるとDEMOのようになります。
まとめ
作業内容は難しくありませんが、見慣れないSVG形式だとこれでいいの?となりそうです。簡単な方法なのでぜひ試してみてください。

