
前回の記事「サイトのスパム対策にreCAPTCHAがおすすめ!」では、Google reCAPTCHAのバージョンごとの違いや導入のメリット・デメリットなどを解説しましたが、今回は実際にサイトやブログに設置する方法をご紹介いたします。
Googleアカウントを用意
Google reCAPTCHAは、Googleが提供しているサービスのためGoogleアカウントが必要になります。アカウントをお持ちでない方は、先にGoogleアカウントを取得してください。
reCAPTCHAにサイトを登録
Google reCAPTCHAにアクセスします。


ページトップの「v3 Admin Concole」をクリックして、サイトの登録ページへ移動します。

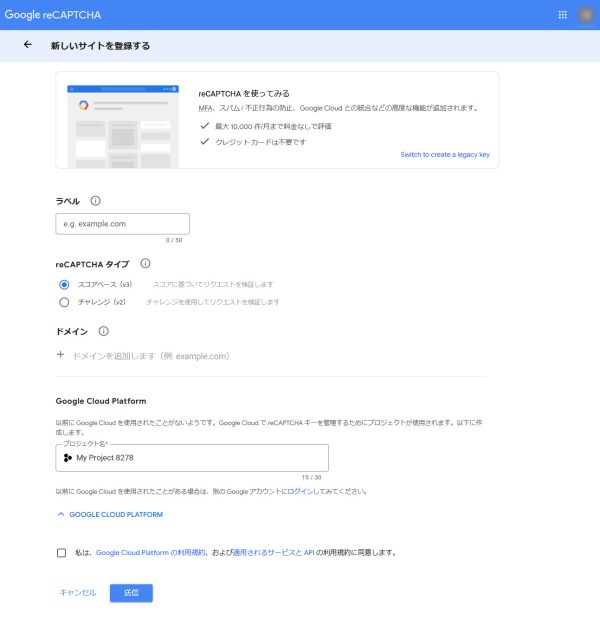
ラベル
ご自身がサイトを識別しやすい名前を入力してください(※50文字以内)
reCAPTCHAタイプを選択
- スコアベース(v3)・・・スコアに基づいてリクエストを検証します
- チャレンジ(v2)・・・チャレンジを使用してリクエストを検証します
今回は、最新の「スコアベース(reCAPTCHA v3)」を選択します。
ドメイン
reCAPTCHAを設置したいドメインを入力
例)morobrand.com
Google Cloud Platform
以前にGoogle Cloud Platformを使用したことがある場合は、プロジェクト名が記載されていますが、はじめて使用する場合は、お好きなプロジェクト名を任意で入力します。
reCAPTCHA利用規約に同意する
利用規約を確認してチェックボックスにチェックを入れ、「送信ボタン」をクリックします。
サイト情報の登録完了画面が開く
画面には「サイトキー」と「シークレットキー」が表示されるので、保存しておきましょう。

サイトキー:reCAPTCHAを表示する際に使用するキー
シークレットキー:検証で使用する秘密のキー
以上でサイトの登録は完了になります。
reCAPTCHAをサイトに設置する(Contact Form7の場合)
まずは、WordPressを使用しているサイトで、お問合せに「Contact From 7」のプラグインを使用している場合の設置方法をご紹介します。
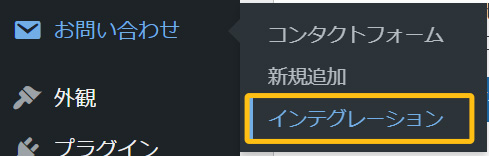
1.管理画面からインテグレーションへ
WordPressの管理画面のサイドバーより、「お問い合わせ」→「インテグレーション」をクリック。

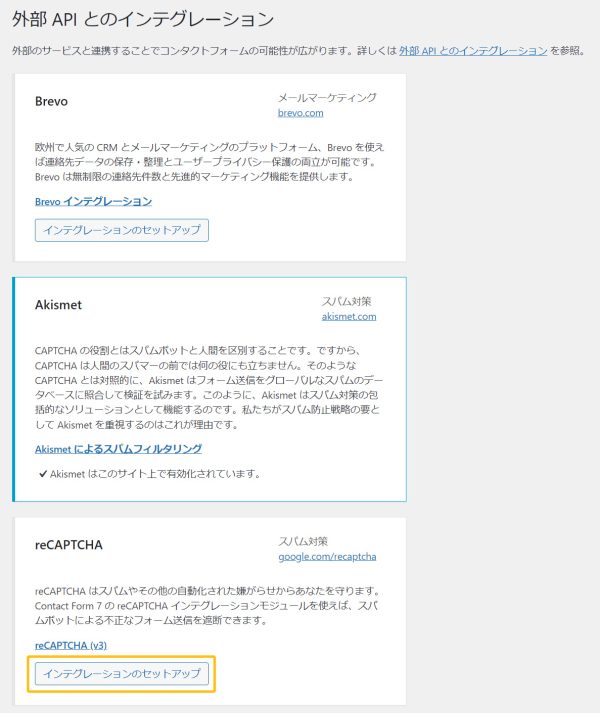
2.インテグレーションのセットアップ
外部APIとのインテグレーションというページが開くので、reCAPTCHAの項目にある「インテグレーションのセットアップ」ボタンをクリック。

サイトキーとシークレットキーを入力
reCAPTCHAのサイト登録で取得した「サイトキー」と「シークレットキー」を入力して「変更を保存」をクリック。

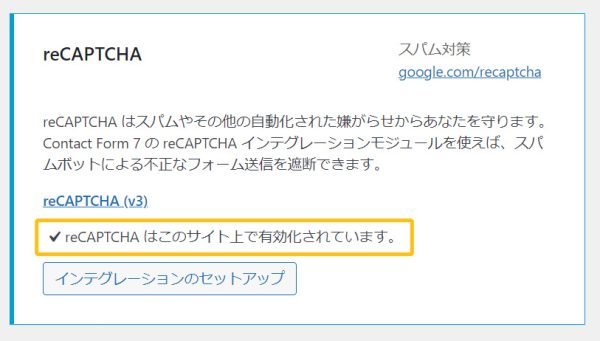
有効化されているか確認
「reCAPTCHAはこのサイト上で有効化されています。」にチェックが入れば設定完了です。


実際にサイトを表示して「reCAPTCHA」の保護バッジが表示されているか確認してください。表示が出来ていれば完了です。
reCAPTCHAをサイトに設置する(WPFormsの場合)
次に、「WPForms」プラグインを使用している場合の設置方法をご紹介します。
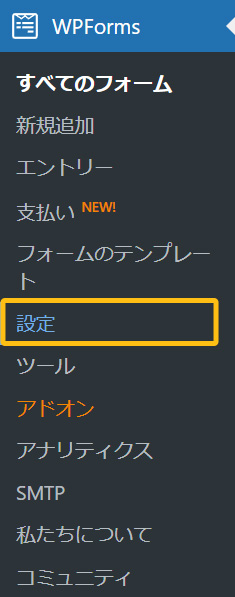
1.管理画面からWPForms画面へ
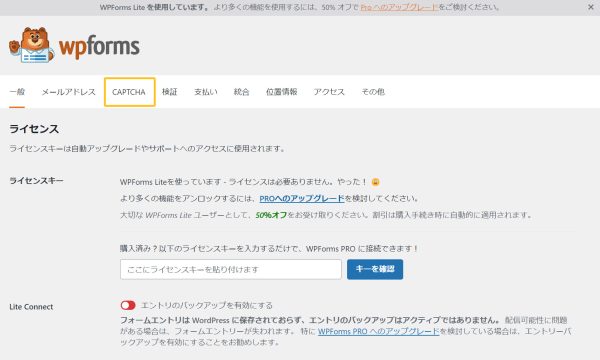
WordPressの管理画面のサイドバーより、「WPForms」→「設定」をクリック。

2.WPForms画面でreCAPTCHAを選択
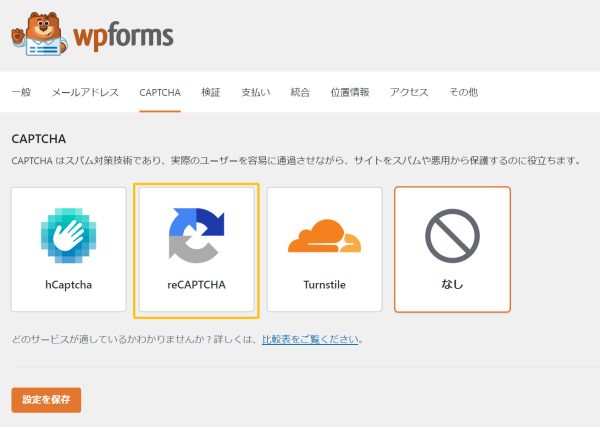
WPFormsの「CAPTCHA」をクリックし、CAPTCHA画面より「reCAPTCHA」を選択


3.サイトキーとシークレットキーを入力
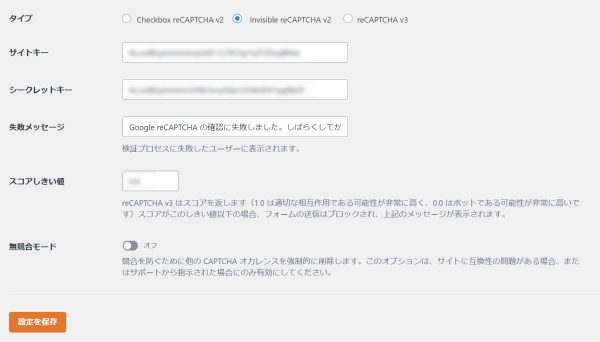
reCAPTCHAの設定画面で、タイプを「Invisible reCAPTCHA v2」にチェックし、「サイトキー」と「シークレットキー」を入力して「設定を保存」をクリック。

4.お問い合わせフォームにreCAPTCHAを設定
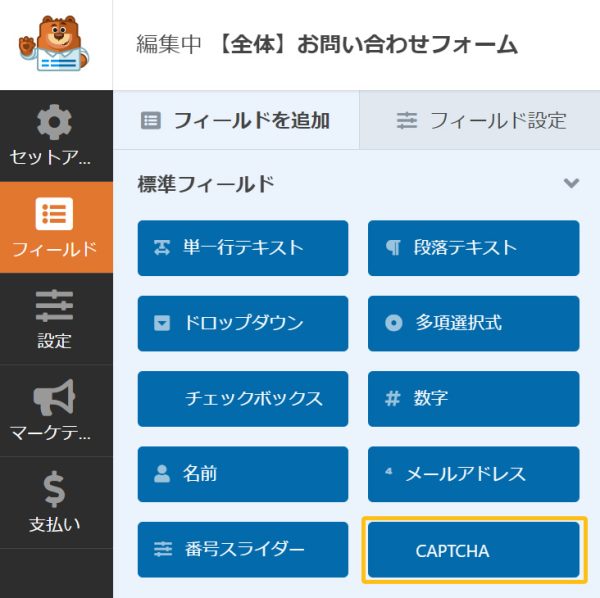
WordPress管理画面のサイドバーより、「WPForms」→「すべてのフォーム」→「お問合せ」をクリックし、標準フィールドにある「reCAPTCHA」をクリックします。


右上に「reCAPTCHA有効」のバッジが表示されればOKです。
5.表示されいるか確認
実際にお問合せページを表示して、右下に「reCAPTCHA」の保護バッジが表示されているかを確認してください。表示が出ていれば設定完了です。

reCAPTCHAをカスタマイズする
reCAPTCHAの設置は以上で完了ですが、デフォルトで配置されるreCAPTCHAの保護バッジの位置を調整したり、非表示にしたい場合には、以下のような方法でカスタマイズができます。
1.reCAPTCHAのバッジの位置を変更する
reCAPTCHAのバッジは通常、画面の右下に表示されますが、他の要素に被って邪魔になってしまう場合があります。そこで、位置を変更したいときは以下のCSSを追記して調整してみてください。
|
1 |
.grecaptcha-badge { bottom: 90px!important; } |
2.reCAPTCHAの保護バッジを非表示にする
reCAPTCHAの保護バッジは、Googleが公認で非表示にしても良い仕様になっています。
※非表示にする場合は、Googleの規約上、以下に記載の「★のテキスト」をサイト上に記載する必要があるので注意
デザイン性を重要視したい、コンテンツに被って表示されるのでストレス、など表示されることによるデメリットを感じる場合は「非表示」にしておきましょう。
非表示にするには、テーマのCSSに以下のCSSを追記してください。
|
1 |
.grecaptcha-badge { visibility: hidden; } |
★非表示にする場合に記載しなければならないテキスト
▼英語の場合
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
https://policies.google.com/privacy
https://policies.google.com/terms
▼日本語の場合
本サイトはreCAPTCHAによって保護されています。Googleのプライバシーポリシーと利用規約が適用されます。
https://policies.google.com/privacy
https://policies.google.com/terms
reCAPTCHAの管理画面
reCAPTCHAを設置したら、不審なリクエストなどを管理画面から確認することができます。
また、別のサイトを登録する際も、管理画面から行えます。
reCAPTCHA管理画面はこちら

