
表組みを表す要素であるtable要素について解説していきます。
table要素は、表組みを表すものでありレイアウト目的での使用は禁止となりました。

| カテゴリー |
フローコンテンツ
パルパブルコンテンツ
|
| コンテンツモデル | 次の順番で記述が可能です 1.caption要素(任意で1個) 2.colgroup要素(0個以上) 3.thead要素(任意で1個) 4.tfoot(任意で1個) 5.tbody要素(0個以上)またはtr要素(1個以上) 6.tfoot要素(任意で1個)ただしtfoot要素は合計1つまで |
▼colgroupを使用してグループ分けの使用例
|
1 2 3 4 5 6 7 |
<table> <caption>表のタイトル</caption> <colgroup>列のグループ</colgroup> <thead>表のヘッダー</thead> <tbody>表の本体</tbody> <tfoot>表のフッター</tfoot> <table> |
▼table要素に使用できる属性
| border | table要素がレイアウト目的で使用されていないことを明示的に表します。空文字か「1」のどちらかを指定可 |
| sortable | 表組みが閲覧者によってソート(並び替え)可能であることを表します。 |
| グローバル属性 |
tableを構成する要素
表組みは、表の大枠、行、セルという、大きく3つの要素で形成されています。
| table要素 | 表組みの大枠を作りその中に構成する要素を配置します。 |
| tr要素 | 表の「行」を表します。 |
| td要素 | 表の「セル(データセル)」を表します。 |
| th要素 | 表の「セル(見出しデータセル)」を表します。 |
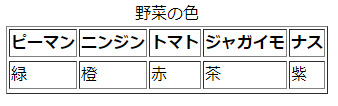
簡単な使用例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<table border="1"> <caption>野菜の色</caption> <tr> <th>ピーマン</th> <th>ニンジン</th> <th>トマト</th> <th>ジャガイモ</th> <th>ナス</th> <tr> <tr> <td>緑</td> <td>橙</td> <td>赤</td> <td>茶</td> <td>紫</td> <tr> </table> |
| colgroup要素 | 表の列をグループ化する要素です |
使用例(span属性を使用する場合)
|
1 2 3 4 |
<colgroup> <col> <col> <colgroup> |
使用例(col要素を使用しspan属性を使用する場合)
|
1 2 3 4 |
<colgroup> <col span="列の数"> <col span="列の数"> <colgroup> |
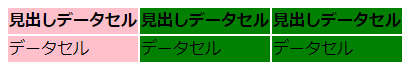
サンプルコード1

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border"1"> <colgroup span="1" style="background-color: pink"></colgroup> <colgroup span="2" style="background-color: green"></colgroup> <tr> <th>見出しデータセル</th> <th>見出しデータセル</th> <th>見出しデータセル</th> </tr> <tr> <td>データセル</td> <td>データセル</td> <td>データセル</td> </tr> </table> |
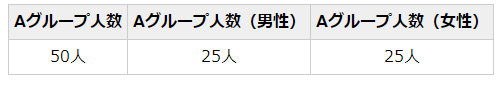
サンプルコード2

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border"1"> <colgroup span="1"></colgroup> <colgroup span="2"></colgroup> <tr> <th>Aグループ人数</th> <th>Aグループ人数(男性)</th> <th>Aグループ人数(女性)</th> </tr> <tr> <td>50人</td> <td>25人</td> <td>25人</td> </tr> </table> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
table{ border-spacing: 0; border-collapse: collapse; } table th,table td{ border: 1px solid #ccc; text-align: center; padding: 5px; } table th{ background: #efefef; } |
このように、table要素に関連付いて使用される要素が数多くあります。似たような名前も多いので間違えないように覚えておきましょう。

