
前回の記事「【初心者向け】はじめてのCSS ~第2話~ 色の指定方法について」にて、色の指定方法について記述しましたが、今回はその続きとして「ウェブセーフカラー」について解説していきたいと思います。
ウェブセーフカラーってなに?
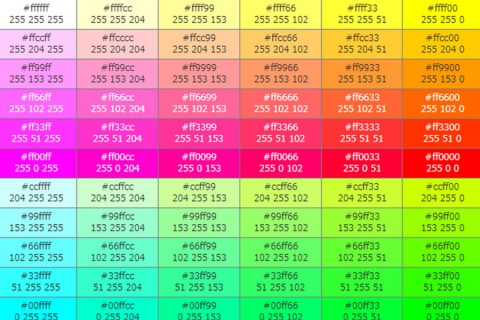
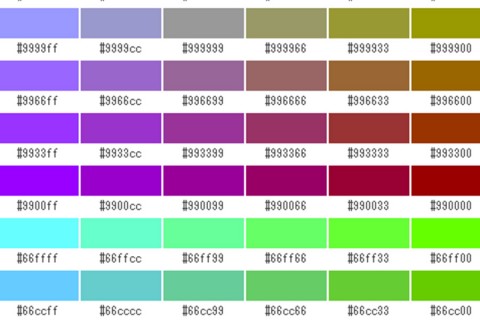
ウェブセーフカラーとは、Netscape社が提案した、216色のことを指します。ウェブブラウザ上で画像や色を表示する際に、それを閲覧しているユーザのコンピュータ環境によって、違う色が表示されることがあります。そのために最低限正しく表示させるような216色を選び、WindowsやMacなどの異なるOSに影響されずに、同じ色が表示されることを保証するものとされました。
通常ウェブ上のカラーは、8bit(256色)、16bit(65,536色)、24bit(16,777,216色)などで切り替えることができますが、ウェブセーフカラーでは、RGBをそれぞれ6段階に分けて216色が定義されています。
RGBの値は16進数で表す時に、00,33,66,99,CC,FFの「6段階」のみを指定することで「6×6×6=216色」となります。8bitの256色からウェブセーフカラーの216色を引いた残りの40色は、OS自体がシステムとして使う色が割り当てられています。
ウェブセーフカラーを一覧表示してくれている便利なサイト
この216色のウェブセーフカラーを一覧で表示してくれている何ともやさしい「便利サイトを5つ」ご紹介しておきます。ありがたいですね~。
Web216

Web216/Webセーフカラーのカラーコードが一目でわかるWEB色見本
HTMLクイックリファレンス

HAPPYCOLORS

みんなの知識 ちょっと便利長

みんなの知識 ちょっと便利長/Webデザイン セーフカラー & カラーネーム
CSSレイアウト実践講座

以前に比べて、モニターの性能やスマホにおける閲覧者の増加などによりハード側の表現の幅が広くなっているため、必要以上に敏感になる必要はないかと思いますが、ひとつの予備知識として持っておくと良いかもしれません。

