
html+cssだけで簡単な「横並び配置のメニュー」を作るときに、よくある3パターンのコードをメモしておきます。そのまま使えるようなシンプルなものになっていますので、ご自由にコピー&ペーストしてご利用ください。
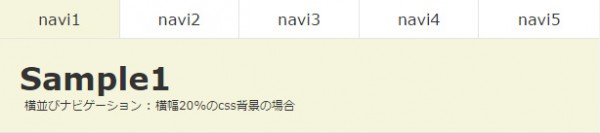
1.横幅20%のcss背景の場合(※レスポンシブ対応)

ウィンドウサイズを変えてみるとわかりますがレスポンシブ対応になっています。
まずは、HTMLを見ていきましょう。
共通HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<header> <nav> <ul> <li><a href="#">navi1</a></li> <li><a href="#">navi2</a></li> <li><a href="#">navi3</a></li> <li><a href="#">navi4</a></li> <li><a href="#">navi5</a></li> </ul> </nav> <div class="shopArea"> <h1>Sample</h1> <p>memo</p> </div> <header> |
headerタグ > navタグ > ulタグ > liタグで5つのナビを記述しています。
共通CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/*-------------------------------- // 共通css ----------------------------------*/ body { font-family:Verdana,"ヒラギノ角ゴ Pro W3","メイリオ"; color:#333; margin:0; padding:0; } header,nav,ul,li,h1,p,a{margin:0;padding:0;} a { color:#333; text-decoration: none; } li { list-style-type:none; } .shopArea { clear:both; padding: 20px 20px; border-bottom: 1px solid #e6e4e4; background:#f5f5dc; } .shopArea h1 { font-size:200%; line-height:1.3em; } .shopArea p{ font-size: 12px; padding-left:5px; } |
サンプル1_CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/*-------------------------------- // ナビゲーション部分css // 横幅20%のボタンを5つ横並びに配置 ----------------------------------*/ nav { background: #f5f5f5; text-align:center; } nav ul li{ float: left; width: 20%; border-right: 1px solid #e6e4e4; border-bottom: 1px solid #e6e4e4; box-sizing: border-box; } nav ul li:last-child { border-right: none; } nav ul li a{ display: block; width: 100%; padding: 10px 0; } nav ul li a:hover { background:#f5f5dc; } |
liタグに対してfloat:left;で左寄せにして、装飾のためにborderを入れています。
マウスオーバーで背景色を変更。
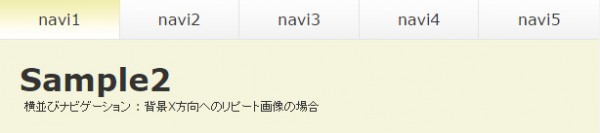
2.横並びナビゲーション : 背景X方向へのリピート画像の場合(※レスポンシブ対応)

こちらも、サンプル1同様に、ウィンドウサイズを変えてみるとわかりますがレスポンシブ対応になっています。
HTMLは先程の共通HTMLと同じです。
サンプル2_CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/*-------------------------------- // ナビゲーション部分css // 横幅20%のボタンを5つ横並びに配置 // ボタン背景をX方向にリピートした画像を使用 ----------------------------------*/ nav { background: url(../images/nav-li-bg.png); background-repeat: repeat-x; text-align:center; height:40px; } nav ul li{ float: left; width: 20%; border-right: 1px solid #e6e4e4; border-bottom: 1px solid #e6e4e4; box-sizing: border-box; } nav ul li:last-child { border-right: none; } nav ul li a{ display: block; width: 100%; height:40px; line-height:40px; } nav ul li a:hover { background: url(../images/nav-li-bg_ov.png); } |
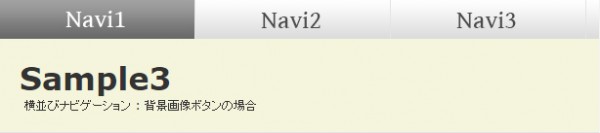
3.横並びナビゲーション : 背景画像ボタンの場合

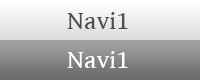
こちらは、navの横幅が1000pxで、ボタンがそれぞれ200pxの幅に固定されており、それぞれに違う背景画像を指定するために、それぞれのliタグにid名を付けています。そして、マウスオーバーで、背景画像を上下に移動することでアクションを見せるため、ボタンの背景画像は下のような画像を利用しています。

見えている部分の高さが40pxで、マウスオーバーした際に画像をY方向に-40px移動。
サンプル3_CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/*-------------------------------- // ナビゲーション部分css // 横幅200pxの画像ボタンを5つ横並びに配置 // マウスオーバーで、Y方向に背景画像を-40px移動する ----------------------------------*/ nav { text-align:center; height:40px; background:#e0e0e0; } nav ul { width:1000px; margin: 0 auto; } nav ul li{ float: left; width: 200px; border-right: 1px solid #e6e4e4; box-sizing: border-box; text-indent:-9999px; } nav ul li:last-child { border-right: none; } nav ul li a{ display: block; width: 100%; height:40px; line-height:40px; } #nv1 a{background: url(../images/navi1.png);} #nv2 a{background: url(../images/navi2.png);} #nv3 a{background: url(../images/navi3.png);} #nv4 a{background: url(../images/navi4.png);} #nv5 a{background: url(../images/navi5.png);} #nv1 a:hover{background-position: 0 -40px;} #nv2 a:hover{background-position: 0 -40px;} #nv3 a:hover{background-position: 0 -40px;} #nv4 a:hover{background-position: 0 -40px;} #nv5 a:hover{background-position: 0 -40px;} |
こちらに関しては、隠しテキストを利用した記述をしているので、Googleのガイドラインに触れるかどうか微妙なところなので自己責任でこの記述方法はしてください。
以上、よく利用される横並びナビゲーションの記述方法になります。
うまく使い分けていけたらいいですね。

