
WordPressの投稿画面でテキストを入力していく際に、ある決まりのあるコードの記述をまとめておけば効率が良くなりますよね。例えば、簡単なところで言うと、テキストを赤色にしたいとか、背景色を付けたいとか、リストアイコンを付けたいとか、後は素材配布などを記載する記事の場合に、PDFやAIデータやPSDデータをダウンロードする表示ボタンとか、それらを毎回html編集画面で手打ちしたり、はたまたclass名を覚えてなくて前の記事を見直してどのように記述していたかを探したりといった手間をなくしたい場合、「AddQuicktag」プラグインを利用して良く使うタグを登録することで、かなり効率が良くなりますので、その使い方をご紹介します。
1.「AddQuicktag」をインストール
管理画面のプラグインから「新規追加」→「AddQuicktag」インストール→「有効化」するか、WordPress.org「AddQuicktag」からダウンロード→FTPソフトで「Plugins」フォルダ内にアップロード→「有効化」します。
2.設定画面
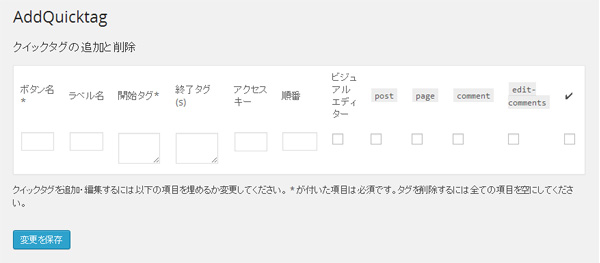
下記のような設定画面が表示されます。
はじめは、項目が1行しかありませんが新規を登録するごとに新しい入力項目が増えていきます。

3.変更を保存
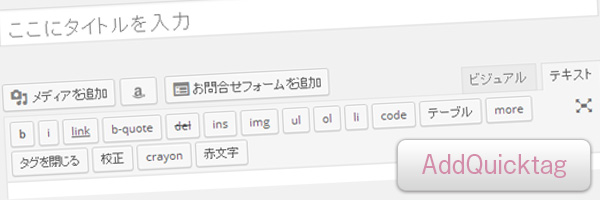
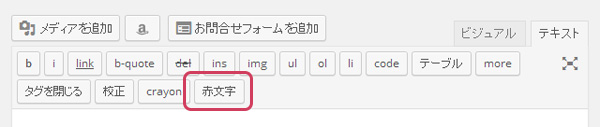
すべての項目を入力したら下部の「変更を保存」をクリックします。投稿画面を確認してみると、先程登録したボタンが表示されていると思います。

このように、頻繁に使うタグを登録しておくことで毎回の投稿作業が随分と効率よくなります。上手に利用して余分な作業を減らしていけたらいいですね。
▼ 設定項目
| ボタン名(必須) | タグを呼び出すボタン名(例)赤文字 |
| ラベル名 | 登録タグのカテゴライズに利用するラベル名 (例)red |
| 開始タグ(必須) | 開始タグを入力 (例)<span style=”color: #ff0000;”> |
| 終了タグ | 終了タグを入力 (例)</span> |
| アクセスキー | アクセスキーを入力 |
| 順番 | タグ登録画面での表示する順番 |
| ビジュアルエディター | チェックを入れるとビジュアルエディターでも適応 |
| post | 投稿画面でボタンを適応 |
| page | 固定画面でボタンを適応 |
| comment | コメント画面でボタンを適応 |
| edit-comments | コメント返信画面でボタンを適応 |
| ✔ | すべての項目を一括チェック |
※ビジュアルエディターのチェックを入れても、WordPress3.9 と AddQuicktag2.2.2ではビジュアルエディターに表示がされませんでした。
■ その他の便利な使い方
- CSSにスタイルを記載しておき、class名をタグ付けする
- 定型文の入力に使う
- [ショートコード]の入力に使う
- アフィリエイトのコード入力に使う
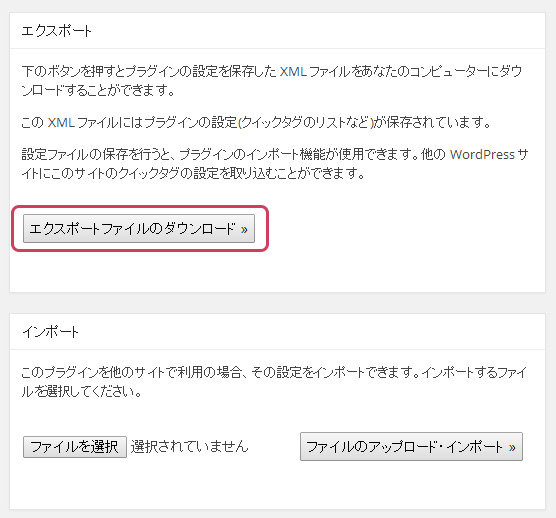
■ 他のWordPressに設定をエクスポート&インポート

複数サイトを運営している方は、「エクスポートファイルのダウンロード」でXMLデータをコンピュータにダウンロードして、別のWordPressの設定画面から「インポート」すれば、何度も同じようなタグ登録をする必要もありません。