
WordPressでWebサイトやブログを運営していく中で、立ちはだかるひとつの壁「カスタム投稿」についてメモしておきます。
「カスタム投稿」とは、WordPressにデフォルトで用意されている「投稿」や「固定ページ」とは別物の、独立した記事やコンテンツの管理ができるものになります。
カスタム投稿タイプって何のこと?
そもそも、WordPress初心者の方や一般的なブログを運営している場合、「カスタム投稿」という単語自体が意味不明!?かもしれません。ですので、まずはじめに「カスタム投稿って何?」というところから。
例えば、一般的にほとんどの方が記事を書いている「ブログ記事(post)」や「プロフィールページ(page)」や「お問い合わせページ(page)」と同じような目的で使用されるものですが、一言で説明してしまえば「新たなコンテンツ管理」という表現になるかもしれません。通常の「投稿」や「固定ページ」にさらにもうひとつ投稿用のコンテンツを作ることができるということになります。そしてその「新たな投稿用コンテンツ=カスタム投稿」と呼ばれます。
それでは掘り下げて見ていきましょう。
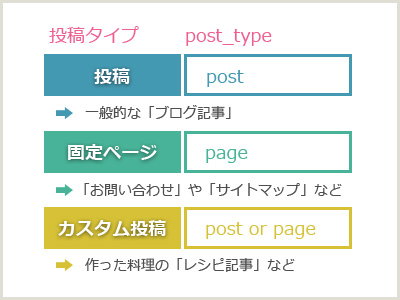
はじめに、WordPressの投稿タイプには「投稿(post)」と「固定ページ(page)」の2種類があるのはご存知かと思います。ここに新たな投稿タイプ(post / page)を追加することができるようになっていて、この投稿タイプのことを「カスタム投稿タイプ」と呼びます。なんとなく想像できるかな~?と思いますが・・・。

さらにここで、「投稿(post)」と「固定ページ(page)」についても再確認をしておきましょう。
投稿(post)とは?(post_type == ‘post’)
ブログ記事を投稿する際などに使われる「投稿(post)」になります。カテゴリやタグなどで分類することができる他、投稿時間の情報なども扱うことができます。基本的には時系列に関わる記事をアップする際に利用されることが多いでしょう。
- カテゴリーで記事を分類できる
- タグで記事を分類できる
- カテゴリーごとに、親子関係の階層構造を付けることができる
- カスタムタクソノミーを使って記事を分類することもできる*
- 時系列で並べることができる
- 抜粋文が利用できる
- 投稿自体には親子関係を付けることはできない
固定ページ(page)とは?(post_type == ‘page’)
通常、企業のWebサイトを作成するときなど、「お問い合わせページ」や「サイトマップ」などを、この「固定ページ(page)」で作成することが多いと思います。投稿ページと違う点は、コンテンツ記事をアップする際に、「ページ属性」から、記事ごとにテンプレートを選ぶことによって記事の内容によって違ったデザインのページを作ることができます。また、ページごとに「親子関係」を付けることで階層化することができるのも特徴です。

- カテゴリーやタグでは記事を分類できない
- カスタムタクソノミーを使って記事を分類することができる
- ページ自体に親子関係を付けることができる
- ページごとにテンプレートファイルを使い分けてデザイン等を変えることができる
カスタム投稿タイプ(post / page)とは?(post_type == ‘任意の名前’)
カスタム投稿タイプは、前述の「投稿(post)」と「固定ページ(page)」の特徴を併せ持っています。カスタム投稿タイプの大きなメリットを簡単に言ってしまえば、ブログやサイトの管理者にとってわかりやすいように、「投稿」や「固定ページ」とは別コンテンツの「カスタム投稿」という項目で記事を投稿できることです。
うーん・・・いまいちわからない・・・。
▼例を挙げて解説
作ろうとしているサイトが飲食店のホームページだと仮定します。
用意するコンテンツを以下のものと設定予定。
- 「メニュー」
- 「新着情報」
- 「おすすめ料理」
- 「アクセス」
- 「お問い合わせ」
- 「店長ブログ」
- 「スタッフ紹介」
「2.新着情報」や「3.おすすめ料理」や「6.店長ブログ」が時系列に関わりのあるコンテンツになると思いますが、通常の「投稿」によってこの3つのジャンルをカテゴリで分けて投稿していくと、サイトのトップページに、「新着情報」「おすすめ料理」「店長ブログ」の記事が新着順で表示されるようになります。

お店のトピックスとして「新着情報」と「おすすめ料理」を表示していくのは問題ありませんが、「店長ブログ」のついてはお店のコンテンツ情報というよりも、サブコンテンツとしたいので店長ブログだけでまとめたアーカイブページを別で用意し一覧表示したい場合があります。このように内容の違うコンテンツがゴチャ混ぜになってしまうのは困ってしまう場合に、カスタム投稿を用意して利用すると良いでしょう。
また、管理画面上においても「店長ブログ」をスタッフが勝手に消してしまったりすることもあり、「店長ブログ」は「管理者」のみ投稿出来るようにしたい場合など、通常の「投稿(post)」とは、別コンテンツとして更新できるようにした方が効率的で間違いも少なくなります。さらには、ややこしいことに店長が趣味である「釣り」に行ったときの「釣果記事」が記事の内容に記載されていたりした場合に、タグ検索やキーワード検索において「イワシ」というキーワードで絞り込みをかけたり、「タグ」検索すると、おすすめ料理にある「イワシ料理」と店長ブログにある「イワシ10匹釣れました!」などが、同じようにヒットしてしまったりします。これではユーザに対して、知りたい情報をきちんと誘導することが難しくなってしまうというデメリットがあります。
そういったことを防ぐ意味合いにおいても、通常の投稿は「新着情報」と「おすすめ料理」として利用する。カスタム投稿として「店長ブログ」を書く、といったように使い分けることで、管理者にとっても記事を管理しやすくなってきます。
- 投稿(post)・・・「新着情報」「おすすめ料理」
- カスタム投稿(’任意の名前’)・・・「店長ブログ」
またカスタム投稿タイプは、投稿(post)と固定ページ(page)のメリットを併せ持っているのが特徴です。
- ページ自体に親子関係を付けることができる
- 記事コンテンツをカスタムタクソノミーで分類することできる
- カスタムタクソノミーは、複数設定することができる
- カスタムタクソノミーにも親子関係を付けることができる
- 時系列に並べることもできる
- カスタム投稿の種類ごとにテンプレートファイルを別で作って利用することができる
色々メリットが多いことが見てわかると思いますが、「7.スタッフ紹介」というコンテンツで考えて見ると理解しやすいかな~と思います。
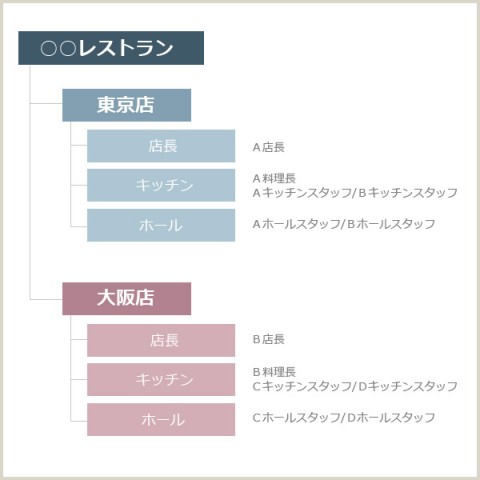
スタッフ紹介において、複数店舗を構える○○レストランにおいて、スタッフを簡単に階層にわけて考えてると、

こんな感じになるかと思いますが、まず「東京店」と「大阪店」それぞれで、働くスタッフ一覧ページを別で用意したいですよね。さらには、「東京店」の中でも「店長」「キッチン」「ホール」といった分類があって、それぞれスタッフの写真や名前・コメントを表示した方がスッキリとします。また、その際も「東京店のキッチンスタッフ一覧」ページや「大阪店のホールスタッフ一覧」ページなど、それぞれの分類ごとに一覧(アーカイブ)ページを用意するために、それぞれを独自の分類でわけておく必要があります。
そこで先程から何度か出てきましたが、その独自の分類というものが「カスタムタクソノミー」というものです。そもそもその「カスタムなんちゃら?ってのがわからん!」ってケースが多かったのではないでしょうか・・・。ですので、先程の例でなんとなく想像できたかな~と思いますが、さらに脇道に入り込みますが「カスタムタクソノミー」についても掘り下げていきます。そんなの既に知っている。って方は先を急いでください!
カスタムタクソノミーって何?
タクソノミー(Taxonomy)という単語は、簡単に略すと「タクソノミー:分類」ということです。ようは、「カスタム分類」ってことですね。またまたこの“カスタム”ってのがややこしい!ので勝手に呼び方を変えてしまえば、「任意の分類」ってことです。通常の「投稿(post)」で言うところの「カテゴリ」みたいなものですね。そして、その任意の分類を自分で好きなように決めることができるのが、「カスタムタクソノミーを追加する」ということであると考えれば良いでしょう。そしてその任意の分類で記事を投稿することを「カスタム投稿する」ってことになります。あ~スッキリした・・・。
言葉の言い回しでなんだか小難しく考えてしまっていた人の胸につっかえていたものが落ちた気がします。私もそうでしたので・・・。シンプルに考えると、「なぁ~んだそんなことだったのね!」ってなることって多いですよね。
では、続きに進みたいと思います。
タームという考え方
カスタムタクソノミーの中にさらに細分化する分岐として「ターム」というものを用意します。また、わけがわからなくなってきた・・・。と思われてしまいそうですが、わかりやすく説明させてください。
先程の「○○レストラン」で考えた場合、「スタッフ」→「店舗」→「職種」という階層が考えられます。ここまでのおさらいを踏まえて当て込んでいくと、「カスタム投稿=スタッフを登録するための投稿」となり、「カスタムタクソノミー=店舗別分類」となります。さらにはもうひとつの「カスタムタクソノミー=職種」ということ。
カスタム投稿の特徴で記載した通り、カスタムタクソノミーを複数設定できるというのは、このように「店舗」「職種」というように複数の要素をひとつのカスタム投稿に対して選択肢として当てることができるということになるんですね。
▼例を挙げて解説
別パターンでさらに解説をすると、先程の「カスタム投稿タイプ」を使って「WEBサイトギャラリー」を作ると仮定します。「WEBサイトギャラリー」とは、皆さんもよく目にするかと思いますが、WEB上に上がっている色々なWEBサイトを一覧でまとめてくれているまとめサイトになります。
例えば「ズロック|Webデザインのリンク集」みたいなサイトだと思ってください。

通常の「投稿(post)」では、最新のデザイン情報ブログを更新しながら、「カスタム投稿」によって「WEBサイトギャラリー」を追加していくとすると、「カスタム投稿=WEBサイトギャラリーを追加するための投稿」、その下に「カスタムタクソノミー=WEBタイプ別分類」を作り、さらに「ターム」として「コーポレートサイト」や「飲食店」や「スポーツブランド」などの「タイプ別」に管理していくことができるということになります。この「WEBタイプ別分類」というカスタムタクソノミーの選択肢に当たるのが「ターム」となります。
さらには、「メインカラー別」で絞り込んだりすることができる「WEBサイトギャラリー」もありますが、このメインカラーの候補「黒」「赤」「青」などが「ターム」ということです。
ここまでくればもう理解できたかな~と思います。長くなってしまいましたが、「カスタム投稿」と「カスタムタクソノミー」をきちんと理解することでWebサイトやブログの幅も大きく広がると思いますので、是非皆さんのサイトに役立ててみてください。

