
トップページなどに、ファーストビューでサイトを印象付けるイメージなどを配置したいときには、カスタムヘッダー機能を追加する方法があります。
1.functions.phpに追記する
|
1 2 3 4 5 6 7 |
add_custom_image_header('', '__return_false'); //カスタムヘッダー機能を利用することを宣言します define('NO_HEADER_TEXT', true); //ヘッダーのテキストは非表示にする define('HEADER_TEXTCOLOR', ''); //テキストを表示する際の色 define('HEADER_IMAGE', '%s/images/top-mainimg.jpg'); //デフォルトイメージのURL(※%sはテーマディレクトリのURLを意味しています) define('HEADER_IMAGE_WIDTH', 900); //イメージの横幅(任意の値) define('HEADER_IMAGE_HEIGHT', 300); //イメージの高さ(任意の値) |
2.管理画面から画像をアップロードする
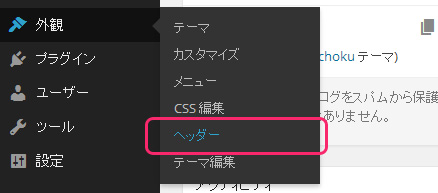
管理画面を確認すると「外観」→「ヘッダー」という項目が追加されているのが確認できるかと思います。

もし、表示されていない場合はスペルミスをしているかもしれませんので再確認してみてください。
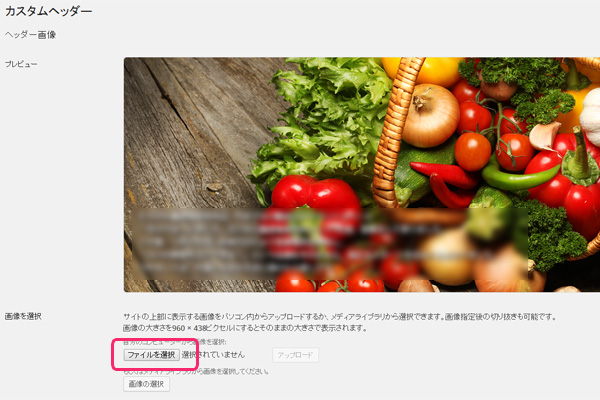
次に、「ファイルを選択」から画像をアップロードします。

3.表示したい場所に追記する
今回は、一般的なナビゲーションの下に配置する場合を想定すると、header.php内に画像を表示するための追記をします。
|
1 |
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" /> |
以上で完成です。

