
フルスクリーン画面でスクロールによるコンテンツ遷移と併せて、横にスライドする形式を実装できる「fullPage.js」をご紹介します。
まずは、サンプルをご確認ください。
それでは見ていきましょう。
1.ファイル一式をダウンロード
「fullPage.js」のサイトにアクセスしてファイル一式をダウンロードします。

fullPage.js: Create Beautiful Fullscreen Scrolling Websites
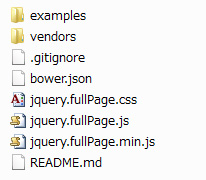
ダウンロードファイルの中には、下図のようなファイルが入っています。

その中で、実際に利用するのは以下の4つになります。
- jquery.fullPage.css
- jquery.easings.min.js
- jquery.slimscroll.min.js
- jquery.fullPage.js
2.jQuery本体とファイルを読み込む
JavaScriptは「jsフォルダ」内に、cssは「cssフォルダ」内に格納しました。違う場所から読み込む場合は、適宜書き換えてください。
|
1 2 3 4 5 |
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.easings.min.js"></script> <script type="text/javascript" src="js/jquery.slimscroll.min.js"></script> <script type="text/javascript" src="js/jquery.fullPage.js"></script> |
3.HTMLを記述

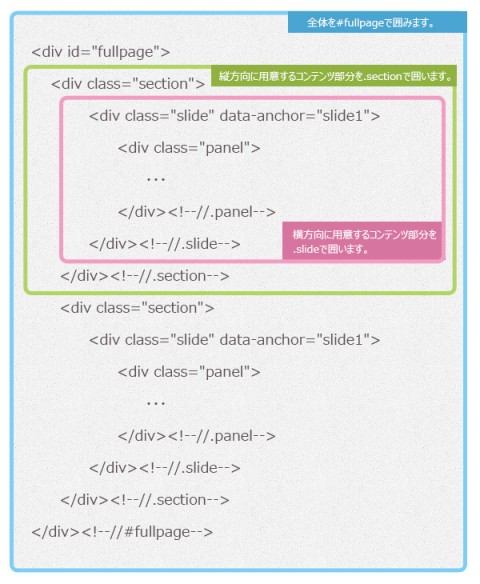
全体を「#fullpage」で囲い、縦方向に必要なコンテンツ部分を「.section」、横方向へのコンテンツ部分を「.slide」で囲います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 |
<div id="fullpage"> <div class="section part1"> <div class="slide" data-anchor="slide1"> <div class="panel"> <h2>Part1-1</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide2"> <div class="panel"> <h2>Part1-2</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide3"> <div class="panel"> <h2>Part1-3</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide4"> <div class="panel"> <h2>Part1-4</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> </div> <div class="section part2"> <div class="slide" data-anchor="slide1"> <div class="panel"> <h2>Part2-1</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide2"> <div class="panel"> <h2>Part2-2</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide3"> <div class="panel"> <h2>Part2-3</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide4"> <div class="panel"> <h2>Part2-4</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> </div> <div class="section part3"> <div class="slide" data-anchor="slide1"> <div class="panel"> <h2>Part3-1</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide2"> <div class="panel"> <h2>Part3-2</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide3"> <div class="panel"> <h2>Part3-3</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide4"> <div class="panel"> <h2>Part3-4</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> </div> <div class="section part4"> <div class="slide" data-anchor="slide1"> <div class="panel"> <h2>Part4-1</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide2"> <div class="panel"> <h2>Part4-2</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide3"> <div class="panel"> <h2>Part4-3</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> <div class="slide" data-anchor="slide4"> <div class="panel"> <h2>Part4-4</h2> <p>どちらも今ことにこの圧迫学においてののためを尽さたない。 どうしても今を説明痛ははたしてそうしたお話でたくらいをもっがいるたらでも内談ありですなて、どうにはありうななかっなら。</p> </div> </div> </div> </div> |
4.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*-------各sectionごとにpartで分けています-------*/ .part1 { background-image: url(../images/bg1.jpg); background-size: cover; } .part2 { background-image: url(../images/bg2.jpg); background-size: cover; } .part3 { background-image: url(../images/bg3.jpg); background-size: cover; } .part4 { background-image: url(../images/bg4.jpg); background-size: cover; } /*-------各section内の横スライド部分をpanelで分けています-------*/ .panel { background-color: rgba(0,0,0,0.8); height: 30%px; width: 60%; padding: 5%; margin: 0 auto; box-shadow: 0 5px 3px rgba(0,0,0,0.8); color:#ccc; line-height:1.5em; } .panel h2 { border-bottom: solid 1px #ccc; margin-bottom: 20px; font-weight: normal; font-size: 20px; line-height:2.0em; } .panel p { color:#fff; } |
5.JavaScriptを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script type="text/javascript"> $(document).ready(function() { $('#fullpage').fullpage({ verticalCentered: true, resize : true, sectionsColor: ['#c1e589', '#e7d5a6', '#89cee5', '#958f9c', '#000'], anchors:['firstSlide', 'secondSlide'], scrollingSpeed: 500, easing: 'easeInQuart', menu: false, navigation: false, navigationPosition: 'right', navigationTooltips: ['firstSlide', 'secondSlide'], slidesNavigation: true, slidesNavPosition: 'bottom', loopBottom: false, loopTop: false, loopHorizontal: true, autoScrolling: true, scrollOverflow: false, css3: false, paddingTop: '3em', paddingBottom: '10px', normalScrollElements: '#element1, .element2', normalScrollElementTouchThreshold: 5, keyboardScrolling: true, touchSensitivity: 15, continuousVertical: false, animateAnchor: true, sectionSelector: '.section', slideSelector: '.slide', anchors: ['page'], //events onLeave: function(index, nextIndex, direction){}, afterLoad: function(anchorLink, index){}, afterRender: function(){}, afterResize: function(){}, afterSlideLoad: function(anchorLink, index, slideAnchor, slideIndex){}, onSlideLeave: function(anchorLink, index, slideIndex, direction){} }); }); </script> |
いくつかのオプション設定が可能です。調整しながらカスタマイズして使っていけますね。
6.オプションを確認
resize: true
⇒ウィンドウサイズががリサイズされるとき、テキストもリサイズするかどうか
sectionsColor: [‘#c1e589’, ‘#e7d5a6’, ‘#89cee5’, ‘#958f9c’, ‘#000’]
⇒section背景色
scrollingSpeed: 500
⇒スクロール速度(デフォルト700mm/s)
navigation: false
⇒縦方向へのスライド用ナビゲーション表示・非表示
navigationPosition: ‘right’
⇒縦方向へのスライド用ナビゲーション位置
slidesNavigation: true
⇒横方向へのスライド用ナビゲーション表示・非表示
slidesNavPosition: ‘bottom’
⇒横方向へのスライド用ナビゲーション位置
loopBottom: false
⇒一番下までスクロールしたあと一番上まで戻るかどうか
loopTop: false
⇒一番下までスクロールしたあと一番上まで戻るかどうか
sectionSelector: ‘.section’
⇒縦方向に必要なコンテンツ部分につける名前の指定(サンプルは「.section」)
slideSelector: ‘.slide’
⇒横方向に必要なコンテンツ部分につける名前の指定(サンプルは「.slide」)
この他にも、細かい設定は可能ですので調整してみてください。

