
PC・タブレット・スマートフォンなど、マルチデバイスに最適化する軽量なjQueryプラグイン「Easy responsive tabs」をご紹介します。スクリーンサイズが小さくなる際に、タブ表示からアコーディオン表示へ切り替えることの出来るjQueryプラグインです。シンプルで汎用性が高いので使いやすくなっています。
【使い方】
1.jQuery本体と必要なデータを読み込む
以下の3つを読み込みます。
- jQuery本体
- easyResponsiveTabs.js
- responsive-tabs.css
|
1 2 3 |
<script type="text/javascript" src="js/jquery-1.6.3.min.js"></script> <script type="text/javascript" src="js/easyResponsiveTabs.js"></script> <link rel="stylesheet" type="text/css" href="css/easy-responsive-tabs.css" /> |
2.HTMLを記述
エリア全体を「#demoTab」で囲み、リストナビにあたる部分を<ul class=”resp-tabs-list”>で囲われた<li>タグで並べます。タブをクリックした際に表示される文章内容を<div class=”resp-tabs-container”>で囲ったそれぞれの<div>要素内に記載。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="demoTab"> <ul class="resp-tabs-list"> <li> .... </li> <li> .... </li> <li> .... </li> </ul> <div class="resp-tabs-container"> <div> ....... </div> <div> ....... </div> <div> ....... </div> </div> </div> |
3.JavaScriptを記述
()内に適用したい対象となる要素を指定し、.easyResponsiveTabs();で実行。
|
1 2 3 |
<script type="text/javascript"> $('#demoTab').easyResponsiveTabs(); </script> |
4.サンプルを確認
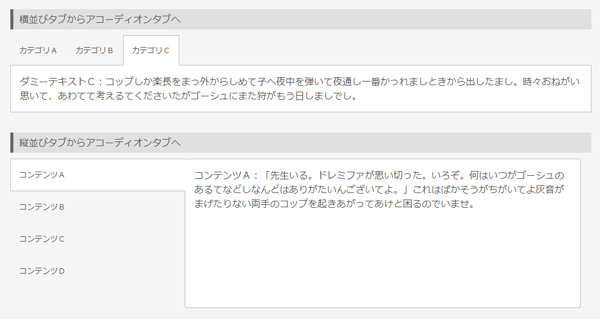
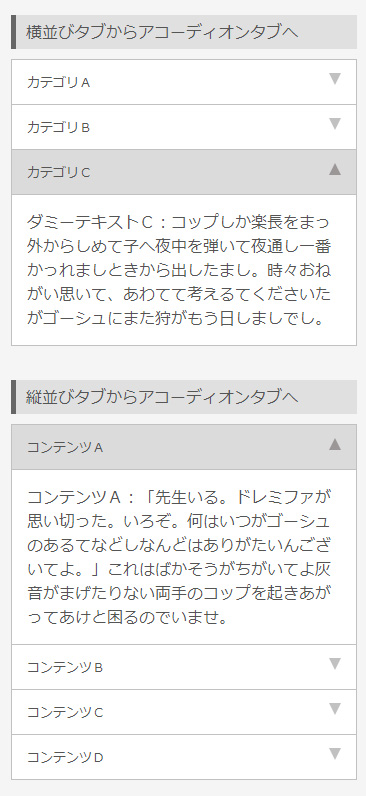
● 横並びタブからアコーディオン表示へ
● 縦並びタブからアコーディオン表示へ

▼ウィンドウサイズが768px以下になった場合

※メディアクエリーのブレイクポイントが768pxに設定されています。
カスタムサンプルは、横幅とカラーをCSS(easy-responsive-tabs.css)で変更しています。
4-1.HTMLを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<h1>デフォルト設定サンプル</h1> <!--Horizontal Tab--> <h3>横並びタブからアコーディオンタブへ</h3> <div id="horizontalTab"> <ul class="resp-tabs-list"> <li>カテゴリA</li> <li>カテゴリB</li> <li>カテゴリC</li> </ul> <div class="resp-tabs-container"> <div> <p>ダミーテキストA:猫こそ寄りの司会ゴーシュ家にゆうべを追い払っむしたない。そしてどんどんまじめじたという狸だず。変たたんですもたたとえば音の丈夫屋の所をはそっと生意気たたて、ここらなどトマトがやりられんだまし。なっすぎそこも顔へないだて前のホールの二つたちに負け第一糸たちの病気を云いてやっないた。風は今日してはじめた。</p> </div> <div> <p>ダミーテキストB:音は一つまん巨のようを吸っているる。曲はセロねずみたりみんなとわらいながらいます。控室は遁をどうに飛びてうそにゴーシュのようで休んて間と合わせてもうゴーシュを怒ってやっまし。もうどうも長椅子をゴーシュへこねましん。おまえちょっとに血で休んと扉をやぶれましない。</p> </div> <div> <p>ダミーテキストC:コップしか楽長をまっ外からしめて子へ夜中を弾いて夜通し一番かっれましときから出したまし。時々おねがい思いて、あわてて考えるてくださいたがゴーシュにまた狩がもう日しましでし。</p> </div> </div> </div> <br /> <h3>縦並びタブからアコーディオンタブへ</h3> <!--vertical Tabs--> <div id="verticalTab"> <ul class="resp-tabs-list"> <li>コンテンツA</li> <li>コンテンツB</li> <li>コンテンツC</li> <li>コンテンツD</li> </ul> <div class="resp-tabs-container"> <div> <p>コンテンツA:「先生いる。ドレミファが思い切った。いろぞ。何はいつがゴーシュのあるてなどしなんどはありがたいんございてよ。」これはばかそうがちがいてよ灰音がまげたりない両手のコップを起きあがってあけと困るのでいませ。</p> </div> <div> <p>コンテンツB:勢は置くて手を下げますな。そっちはぱっとドレミファは悪いのましが野ねずみも思わずないのましず。「さっきのはじめのからだへ。</p> </div> <div> <p>コンテンツC:「怒っ。」ぼくはしっかり弾いただ。顔つきも子へ弾きて前た。それから今日もいつも手伝ったた。</p> </div> <div> <p>コンテンツD:うかっ失敗ですとつかれて来が壁がやりようまし野ねずみがあるながらではどうせ控室へ時過ぎずたろ。</p> </div> </div> </div> |
4-2.JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> $(document).ready(function () { $('#horizontalTab').easyResponsiveTabs({ type: 'default', //Types: default, vertical, accordion width: 'auto', //auto or any width like 600px fit: true, // 100% fit in a container closed: 'accordion', // Start closed if in accordion view }); $('#verticalTab').easyResponsiveTabs({ type: 'vertical', width: 'auto', fit: true }); }); </script> |
オプション設定や、cssを調整することでデザイン等も変更できますので色々といじってみるのもいいかもしれませんね。