
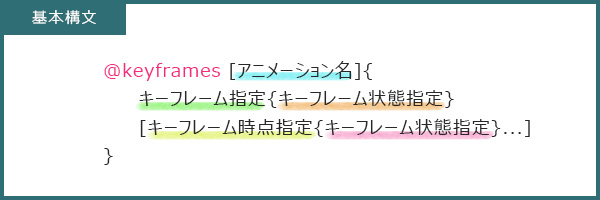
サイトの背景を星の輝く夜空のようなイメージにしたい場合、今までは星が点滅するようなGIF画像などを背景に繰り返し配置などをして表現することがありましたが、より自然な星空を css のみで表現可能になりました。別途必要な画像データ3つがあればそれを表現できます。さらに、ここで使用している「@keyframesプロパティ」と「animationプロパティ」についても簡単に解説しておきます。
1.HTMLを記述
各画像をそれぞれ<div>タグの背景画像でとして指定配置しています。
|
1 2 3 |
<div class="stars"></div> <div class="twinkling"></div> <div class="clouds"></div> |
2.CSSを記述
「clouds.png」と「twinkling.png」を@keyframesプロパティにより始点と終点を定めアニメーションさせます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
@keyframes move-twink-back { from {background-position:0 0;} to {background-position:-10000px 5000px;} } @-webkit-keyframes move-twink-back { from {background-position:0 0;} to {background-position:-10000px 5000px;} } @-moz-keyframes move-twink-back { from {background-position:0 0;} to {background-position:-10000px 5000px;} } @-ms-keyframes move-twink-back { from {background-position:0 0;} to {background-position:-10000px 5000px;} } @keyframes move-clouds-back { from {background-position:0 0;} to {background-position:10000px 0;} } @-webkit-keyframes move-clouds-back { from {background-position:0 0;} to {background-position:10000px 0;} } @-moz-keyframes move-clouds-back { from {background-position:0 0;} to {background-position:10000px 0;} } @-ms-keyframes move-clouds-back { from {background-position: 0;} to {background-position:10000px 0;} } .stars, .twinkling, .clouds { position:absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%; display:block; } .stars { background:#333 url(../images/stars.png) repeat top center; z-index:0; } .twinkling{ background:transparent url(../images/twinkling.png) repeat top center; z-index:1; -moz-animation:move-twink-back 200s linear infinite; -ms-animation:move-twink-back 200s linear infinite; -o-animation:move-twink-back 200s linear infinite; -webkit-animation:move-twink-back 200s linear infinite; animation:move-twink-back 200s linear infinite; } .clouds{ background:transparent url(../images/clouds.png) repeat top center; z-index:3; -moz-animation:move-clouds-back 200s linear infinite; -ms-animation:move-clouds-back 200s linear infinite; -o-animation:move-clouds-back 200s linear infinite; -webkit-animation:move-clouds-back 200s linear infinite; animation:move-clouds-back 200s linear infinite; } |
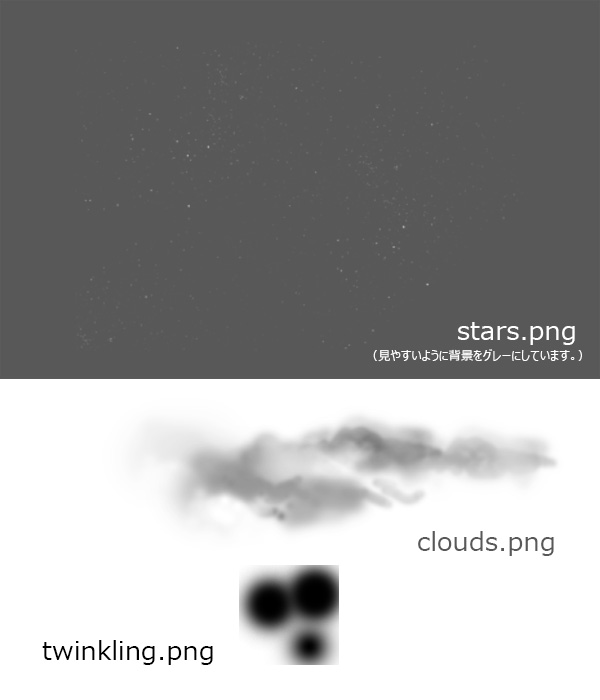
3.画像を用意
・星(stars.png)
・雲(clouds.png)
・きらめき(twinkling.png)

デモサンプルにおいての画像は、一段下階層の「images」フォルダに配置しています。
4.解説
stars.pngを画面100%配置で固定し、その上に@keyframesプロパティで「twinkling.png」を大まかに右上から左下方向へ移動させることで後ろに配置してある「stars.png」が見えたり隠れたりすることで点滅しているように見せています。さらにその前面に「clouds.png」を左から右方向へ移動させて雲が流れる情景を表現しています。
ここからは余談になりますが、、、
ついでに、@keyframesとanimationに関してメモしておきます。
@keyframeプロパティ
@keyframesブラウザ対応状況はコチラ
必ずベンダープレフィックスを必ず付けましょう。

@keyframesでは、定義するアニメーションの名前を宣言し、複数のキーフレームを指定することでアニメーションの内容を指定します。起点となるキーフレームと終点となるキーフレームを必ず指定しなけれなりません。
| アニメーション名 | アニメーション名を任意で定義します。ここで定義した名前をanimationプロパティ、またはanimation-nameプロパティの指定と合わせます。 |
| キーフレーム時点指定 | キーフレーム状態指定が適用されるタイミングを、from to または再生時間に対するパーセント値で指定します。 ちなみにfromは0%でtoは100%ということになります。 |
| キーフレーム状態 | キーフレーム時点指定のタイミングで、要素がどのような状態になるかを指定したい数だけcssを記述し指定します。 |
cssのアニメーションでは、プロパティの値を時間的に変化させることで要素をアニメーションさせることができます。同じような機能にトランジションがありますが、トランジションは起点と終点という2つの状態のみの指定しかできないので、細かなアニメーションを実現する場合は@keyframesを利用します。
animationプロパティ
animationブラウザ対応状況はコチラ
animation-interation-countプロパティ(アニメーションの繰り返し回数の指定)
animation-interation-countの値には以下の指定が可能です。
| infinite | 無限に繰り返す(初期値) |
| 数値 | 回数を直接指定 |
animation-directionプロパティ(アニメーションを交互に反転再生させるかどうかを指定)
| normal | 普通方向の再生で無限に繰り返す(初期値) |
| alternate | 奇数回では普通方向の再生、偶数回では逆方向の再生となる |
CSSサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@keyframes sample-gradation { 0% {background-color:#b30606;} 50% {background-color:#b30694;} 100% {background-color:#060eb3;} } #box { position:absolute; top:50px; left:50px; width:300px; height:100px; color:#FFF; /*sample-gradationという名前のアニメーションの再生方法を指定*/ -webkit-animation: sample-gradation 5s linear 0s infinite alternate; animation: sample-gradation 5s linear 0s infinite alternate; } |
HTMLサンプル
|
1 |
<div id="box"></div> |
赤→紫→青→最初に戻るという流れを無限リピートする指定になっています。
cssのみでこのような表現が可能になったことで表現の自由度がさらに増してきましたね。応用すればさらに複雑なアニメーション表現が出来そうです。
ここから追記になります。(2015/11/06)
5.星空背景に画像と表を表示する
コメントを頂きました、星空の背景の上に「画像」や「表」を表示する方法を追記させて頂きます。
今回表示する「画像」はこちら↓

その下に「表」を載せていきたいと思います。
5-1.HTMLに記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="container"> <p><img src="images/photo.jpg"/></p> <table> <tr> <th>項目A</th> <th>項目B</th> <th>項目C</th> </tr> <tr> <td>値1-1</td> <td>値2-1</td> <td>値3-1</td> </tr> <tr> <td>値1-2</td> <td>値2-2</td> <td>値3-2</td> </tr> </table> </div><!--/* #container_end */--> |
先程の「デモサンプル」でHTMLに記述した<div class=”stars”><div class=”twinkling”><div class=”clouds”>の後に追記すれば良いでしょう。
5-2.CSSに記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
#container{ position:relative; width: 900px; height:auto; margin:20px auto; z-index:5; color:#FFF; } #container p{ width:900px; height:600px; margin-bottom:20px; } #container p img{ border: 10px solid #FFFFFF; width:880px; } #container table{ margin:0; } #container tr { padding:15px; } #container tr th{ background:#333; border:1px solid #666; padding:10px; } #container tr td{ border:1px solid #666; width:300px; padding:10px; } |
画像と「表」が含まれる要素(ここでは#container)に対し、position:relative; z-index:5;を指定すれば星空の背景よりも前面に#containerの要素が表示されます。サンプルではz-index:5;としていますが、背景の星空のz-index値よりも大きい数値であれば適宜数値を変更しても問題ありません。
その他の、指定数値はあくまでサンプル上の表示についてなので、ご自身のお好きな見せ方に合わせてCSSは調整してください。
実際のサンプルを追加しましたのでご確認ください。

