
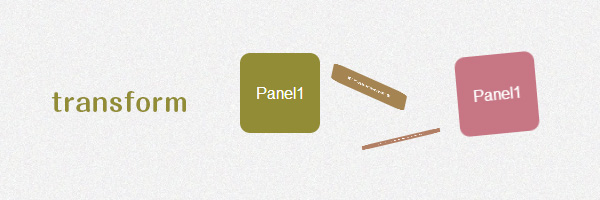
CSSのtransformを使用してクルっと回転するパネル風ボタンを作ってみます。
1.HTMLを記述
|
1 |
<p><a href="#">Panel1</a></p> |
2.CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
p { width:150px; height:150px; } a { display:block; line-height:150px; text-decoration:none; text-align:center; color:FFF; border-radius:10px; background-color:#726250; transition:0.5s linear; //回転に要する時間0.5秒 一定の速度で -webkit-transition:0.5s linear; } p:hover a{ background-color:#c97586; transform:rotateY(180deg) rotateX(180deg) rotateZ(180deg); -webkit-transform:rotateY(180deg) rotateX(180deg) rotateZ(180deg); } |
ボタンにマウスオーバーすると、クルっと回転します。
▼ボタンを複数個並べた場合
1.HTMLを記述
|
1 2 3 4 5 6 7 8 9 |
<p><a href="#">Panel1</a></p> <p><a href="#">Panel2</a></p> <p><a href="#">Panel3</a></p> <p><a href="#">Panel4</a></p> <p><a href="#">Panel5</a></p> <p><a href="#">Panel6</a></p> <p><a href="#">Panel7</a></p> <p><a href="#">Panel8</a></p> <p><a href="#">Panel9</a></p> |
以上です。簡単ですね。