
ナビゲーションなどでマウスオーバー時に、装飾の下線を横に伸ばすアニメーションをかつてはFlashなので実現していましたが、これと同じような動きをCSSのみで実現することが可能になりました。
a要素に対する擬似要素の「a:after」と「a:hover:after」をCSSに記述し、javascriptを併用していきます。
まずはデモサンプルを確認してください。
それでは見ていきましょう。
HTMLを記述
|
1 2 3 4 5 6 7 8 |
<nav id="nav"> <ul><!-- --><li><a href="javascript:void(0);">NAVI1</a></li><!-- --><li><a href="javascript:void(0);">NAVI2</a></li><!-- --><li><a href="javascript:void(0);">NAVI3</a></li><!-- --><li><a href="javascript:void(0);">NAVI4</a></li><!-- --></ul> </nav> |
変則的な記述方法ですが、「<!– –>コメントアウト」を上記のように記述します。
CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
#nav { width: 100%; background-color: #5f9e7d; } #nav ul { max-width: 960px; margin: 0 auto; } #nav li { display: inline-block; width: 25%; text-align: center; border-right: 1px solid #fff; box-sizing: border-box; } #nav li:first-child{ border-left: 1px solid #fff; } #nav a { display: block; color: #FFF; text-decoration: none; padding: 20px 0; } #nav a:after { display: block; content: ""; width: 20%; height: 2px; /*lineの太さ*/ background-color: #FFF; /*lineの色*/ margin: 0px auto 0; transition: .25s ease-out; -webkit-transition: .25s ease-out; -moz-transition: .25s ease-out; -o-transition: .25s ease-out; -ms-transition: .25s ease-out; } #nav a:hover:after { width: 100%; } |

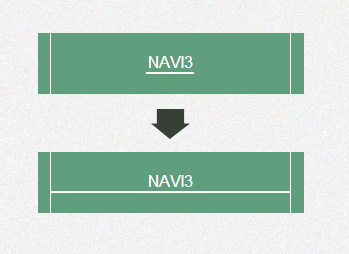
「a:after」と「a:hover:after」の指定で横に伸びるlineの太さや幅、アニメーション速度を指定しています。
以上になります。

