
引用文などで用いられる「blockquote」ですが、デフォルトではテキストが斜体になったり、明朝体になったり様々な設定がなされていますが、その都度デザインを考えるのもちょっと大変だなぁ~って場合には、基本のビジュアルを使い回せば随分ラクになります。
そこで、画像を読み込む手間もなく、CSSで色指定程度の変更で使い回せるスタイルをまとめておきたいと思います。よろしければご自由にお使いください。
それでは、サンプルをみながら確認していきましょう。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<blockquote class="type-a"> ここの文章は<a href="#">Wikipedia</a>より抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。 </blockquote> <blockquote class="type-b"> ここの文章は<a href="#">Wikipedia</a>より抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。 </blockquote> <blockquote class="type-c"> ここの文章は<a href="#">Wikipedia</a>より抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。ここの文章はWikipediaより抜粋させて頂いております。 </blockquote> |
CSS
まずはベースとなる共通のスタイルを指定します。そのままコピー&ペーストします。
共通CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/**** 共通CSS ****/ blockquote{ display:block; background: #fff; padding: 15px 20px 15px 45px; margin: 0 0 10px; position: relative; /*フォント*/ font-family: Georgia, serif; font-size: 14px; line-height: 1.6; color: #666; text-align: justify; /*ボックスシャドウ*/ -moz-box-shadow: 0px 2px 10px #ccc; -webkit-box-shadow: 0px 2px 10px #ccc; box-shadow: 0px 2px 10px #ccc; } blockquote::before{ content: "\201C"; /*Unicode for Left Double Quote*/ /*フォント*/ font-family: Georgia, serif; font-size: 60px; font-weight: bold; /*ポジショニング*/ position: absolute; left: 10px; top:-8px; } blockquote::after{ content: ""; } blockquote a{ text-decoration: none; background: #EFEFEF; cursor: pointer; padding: 2px 5px; color: #37a095; border-radius: 3px; } blockquote a:hover{ color: #333; } blockquote em{ font-style: italic; } |
追加でそれぞれの色別にCSSを追記してください。
type-a(GREEN)

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/**** type-a(GREEN) ****/ blockquote.type-a { /*ボーダー*/ border-top: 1px dashed #28a885; border-bottom: 1px dashed #28a885; border-right: 1px dashed #28a885; border-left: 10px solid #28a885; } blockquote.type-a::before{ color: #28a885; } blockquote.type-a a{ color: #37a095; } blockquote.type-a a:hover{ color: #333; } |
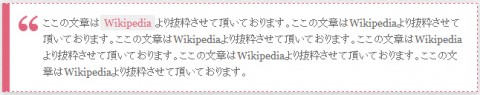
type-a(PINK)

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/**** type-b(PINK) ****/ blockquote.type-b { /*ボーダー*/ border-top: 1px dashed #e2647c; border-bottom: 1px dashed #e2647c; border-right: 1px dashed #e2647c; border-left: 10px solid #e2647c; } blockquote.type-b::before{ color: #e2647c; } blockquote.type-b a{ color: #e2647c; } blockquote.type-b a:hover{ color: #333; } |
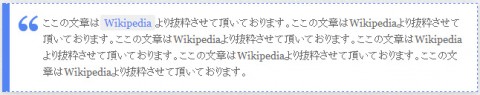
type-a(BLUE)

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/**** type-c(BLUE) ****/ blockquote.type-c { /*ボーダー*/ border-top: 1px dashed #5485f4; border-bottom: 1px dashed #5485f4; border-right: 1px dashed #5485f4; border-left: 10px solid #5485f4; } blockquote.type-c::before{ color: #5485f4; } blockquote.type-c a{ color: #5485f4; } blockquote.type-c a:hover{ color: #333; } |
「“」の文字をCSS内で「Unicode」による指定をしているのが特徴です。
利用したいときに、CSSをコピー&ペーストで作業も捗るかもしれません。

