
スマートフォンサイトなどをコーディングする際に、トップページにサブ的なナビゲーションや各コンテンツへのリンクを目立つような画像で配置したい!などの要望があるかと思います。そんな時に、デバイス幅に合わせてボタン画像を拡大・縮小させながら横幅100%表示する方法をメモしておきます。
横幅100%にするには、要素に対して「width:100%;」を指定すれば可能ですが、ウィンドウサイズによって高さ(height)をいくつに設定すればいいのか?ってところにちょっとつまずく人も居るのではないでしょうか?
高さを指定しないと背景画像は表示されないし、px指定してしまうと画像が切れたり、余白が出来たりしてしまう…。
そんな場合は次の方法で解決することができます。
padding-topで高さを設ける!
どういうことかと言うと、、、
例えば、サンプルとして画像ナビボタンを下記のような「横幅:200px,高さ:50px」の画像を使用するとします。

これを<li>タグで並べ、「float:left,width:50%;」で配置してみます。
HTML
|
1 2 3 4 5 6 |
<ul class="topNavi_sample1"> <li class="navi1"><a href="#">NAVI1</a></li> <li class="navi2"><a href="#">NAVI2</a></li> <li class="navi3"><a href="#">NAVI3</a></li> <li class="navi4"><a href="#">NAVI4</a></li> </ul> |
CSS
|
1 2 3 4 5 6 7 |
.topNavi_sample1 li a, .topNavi_sample1 li a:hover{ float: left; width: 50%; display:block; text-indent:-9999px; overflow;hidden; } |
共通CSS
こちらは共通のボタン用CSSとして用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/* 共通ナビ背景画像 */ .navi1 a{ background: url(../images/navi1.png) no-repeat 0 0; } .navi1 a:hover{ background: url(../images/navi1_ov.png) no-repeat 0 0; } .navi2 a{ background: url(../images/navi2.png) no-repeat 0 0; } .navi2 a:hover{ background: url(../images/navi2_ov.png) no-repeat 0 0; } .navi3 a{ background: url(../images/navi3.png) no-repeat 0 0; } .navi3 a:hover{ background: url(../images/navi3_ov.png) no-repeat 0 0; } .navi4 a{ background: url(../images/navi4.png) no-repeat 0 0; } .navi4 a:hover{ background: url(../images/navi4_ov.png) no-repeat 0 0; } .navi5 a{ background: url(../images/navi5.png) no-repeat 0 0; } .navi5 a:hover{ background: url(../images/navi5_ov.png) no-repeat 0 0; } .navi6 a{ background: url(../images/navi6.png) no-repeat 0 0; } .navi6 a:hover{ background: url(../images/navi6_ov.png) no-repeat 0 0; } |
するとサンプル【A】のように横幅のリンク領域は50%確保されていますが、背景画像は横・高さ共に途中で切れてしまっています。肝心の画像内の文字も見えないのでボタンとして成り立ちません…。
そこで、まずは「background-size:cover;」で背景画像のサイズを指定します。

CSS
|
1 2 3 4 5 6 7 8 |
.topNavi_sample2 li a, .topNavi_sample2 li a:hover{ float: left; width: 50%; display:block; text-indent:-9999px; overflow;hidden; background-size:cover; } |
するとサンプル【B】のように背景画像が横幅いっぱいに配置されるようになりました。しかしまだ高さを認識しないため細長い無記タブのようになってしまっています。
そこで、最後に高さを指定します。はじめに「height:0;」で高さをリセットしておき、「margin-top」(もしくはmargin-bottomでも構いません)に値を指定します。
CSS
|
1 2 3 4 5 6 7 8 9 10 |
.topNavi_sample3 li a, .topNavi_sample3 li a:hover{ float: left; width: 50%; height:0; display:block; text-indent:-9999px; overflow;hidden; background-size:cover; padding-top:12.5%; } |
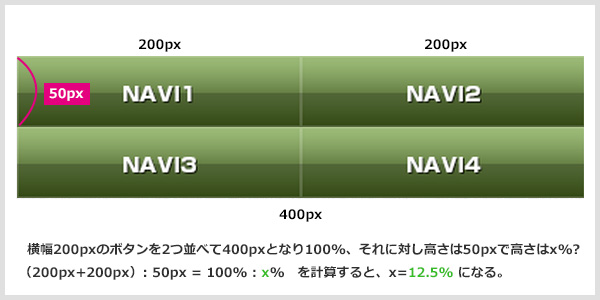
先にサンプル【C】を確認してみてください。このように4つのボタンが配置されるようにするには、横幅200px、高さ50pxのボタン画像の高さを的確に指定してあげないうまく表示されません。では、どのようにその値を算出するのかと言うと、ボタンひとつあたりの高さを比率で出してあげればいいのです。
それじゃよくわからん!ってことで下図をご覧ください。

この計算から、「margin-top;12.5%;」と指定すればOKです。
後は、横並びにいくつボタンを並べたいのか?でその値は変動しますので、その都度計算して出しましょう。
3×2段の場合
もうひとつ3×2段の場合を見てみると、横に3つボタンを配置したいので計算式は下のようになりますね。
『 (200px+200px+200px):50px = 100%:x% → 8.3333…% 』
ということでアバウトになってしまいますが、「margin-top:8.3%;」と指定してあげれば良いでしょう。
極論を言ってしまえば、かなりいい加減な指定かもしれません。
そもそも無理に画像でナビボタンを配置する必要がそこまであるかどうか?ってことになってしまいますが、どうしても!ってクライアントの要望があれば無理にでもこのような方法で指定することは出来ますね…。

