
先日から“ WEBデザイン初心者のための勉強会 ”を開いています。HTMLって何?CSSって何ができるの?そんなところからのスタートなので、とても新鮮な質問や未知数のエネルギーを肌で感じています。
WEBを学んでいく道のりで、避けては通れないHTMLやCSS。“ 習うより慣れろ! ”とよく言いますが、実際に聞いて身につく知識よりも書いて理解できることがたくさんありますよね。そんな「タグ打ち」をはじめる準備として、最低限必要なものは「やる気」と「エディタ」ではないでしょうか。
そこで今回は、無料でユーザに優しい機能を兼ね備えた「Brackets」のインストールから、使い方までご紹介します。
Bracketsとは?
Bracketsとは、アドビシステムズが提供するテキストエディタです。Adobeといえば普段使い慣れてるPhotoshopやIllustratorなどが思い浮かびますが、このBracketsに関してはオープンソースとして何と!無料で公開されています。Windows、Macどちらでも利用することができ、デフォルトで日本語対応にもなっているので、初心者にも扱いやすくなっています。
テキストエディタで何を選んで良いかわからない…。
という方は、とりあえずBracketsを使ってみてはいかがでしょうか。
▼それでは、実際にインストールをしてみましょう。
インストール方法
1.ファイルをダウンロード
まずは、Bracketsサイトにアクセスし「Download Brackets 1.12」のボタンをクリック。ファイルをダウンロードしましょう。現在はVer1.12になっています。※2018.2現在

2.ファイルを起動
「Brackets.Release1.12.msi」を起動します。

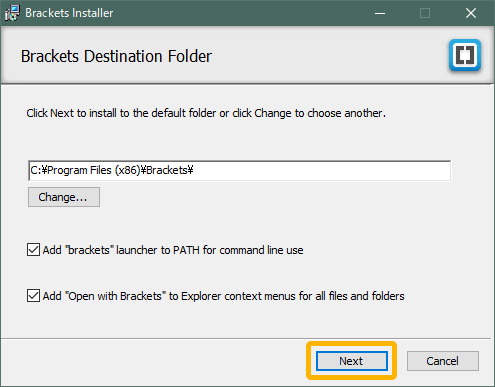
いくつかポップアップが出現しますので、「Next」→「Install」→「Finish」の順にインストールが完了します。
3.画面を確認

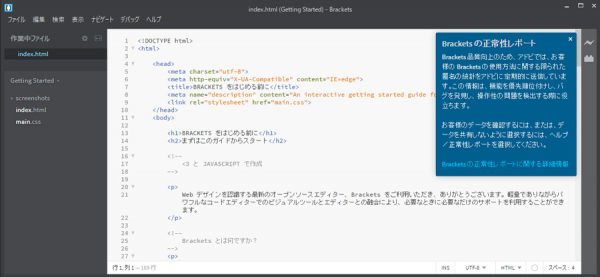
Bracketsを起動すると、デフォルトでサンプルコードが表示されるようになっています。
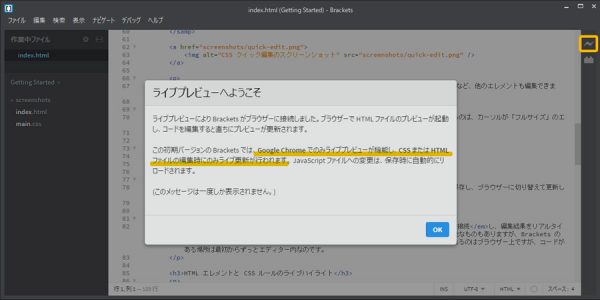
試しに画面右上の「ライブプレビュー」ボタン(※[~]マーク)を、クリックすると「ライブプレビューへようこそ」のメッセージが表示されます。この際に「ブラウザー起動時にエラーが発生しました。」というメッセージが表示されてしまう場合は、自身のPCにGoogle Chromeブラウザをインストールしてください。
※Bracketsでは、コードのライブプレビューをGoogle Chromeによりプレビューするようになっています。とても便利な機能のひとつなので、この際にGoogle Chromeブラウザをダウンロードしておきましょう。

次に「OK」をクリックすると、「BRACKETSをはじめる前に」という画面が、Google Chromeブラウザで表示されます。

Bracketsの使い方
それでは実際にBracketsを利用してコードを書いてみましょう。
1.作業用フォルダを作成
デスクトップに任意の名前で「新規フォルダ」を作成してください。サンプルとして[ brackets_file ]というフォルダを作成しておきます。

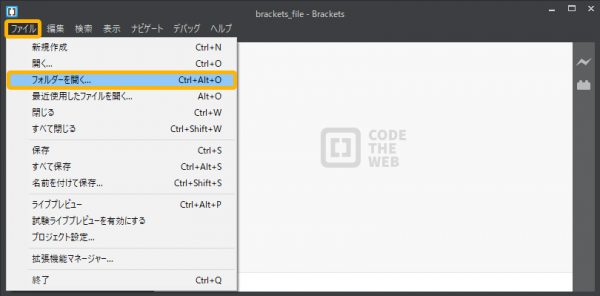
フォルダができましたら、Brackets画面で「ファイル」→「フォルダを開く」から先程作成した「brackets_file」を開いてください。

2.新規ドキュメントでHTMLを作成
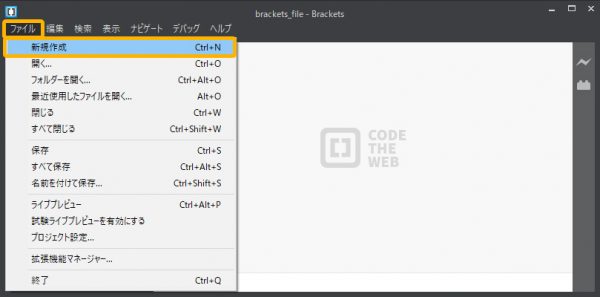
次に「ファイル」→「新規作成」から新規ドキュメントを作成します。

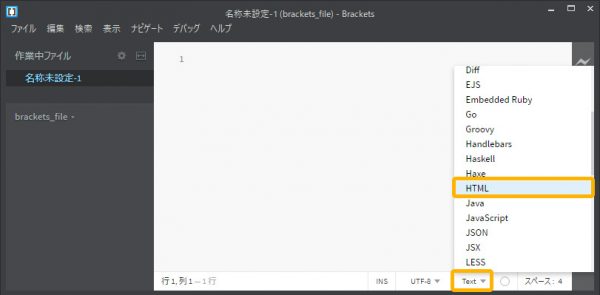
真っ白なドキュメントが開かれたら、右下の「Text▼」というタブをクリックして「HTML」を選択してください。ついでにその左側のタブで文字コードを「UTF-8」に指定しておきましょう。

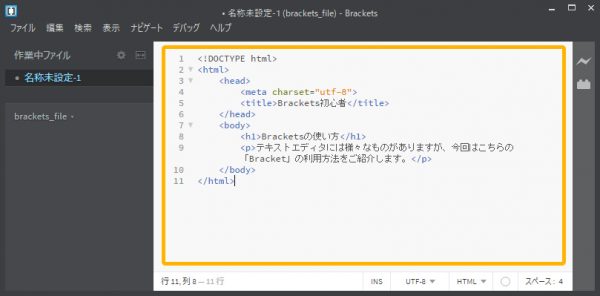
簡単なサンプルコードを記入してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Brackets初心者</title> </head> <body> <h1>Bracketsの使い方</h1> <p>テキストエディタには様々なものがありますが、今回はこちらの「Bracket」の利用方法をご紹介します。</p> </body> </html> |
上記のサンプルコードを、先程の新規ドキュメントに貼り付けてください。

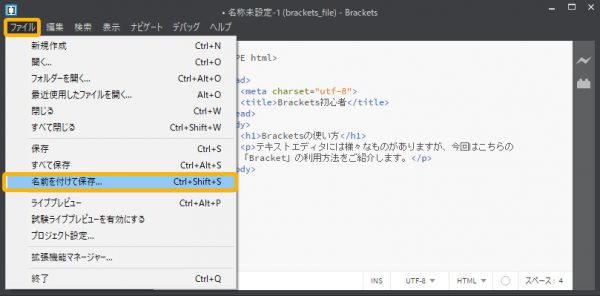
記入が完了したら「ファイル」→「名前を付けて保存」で任意のフォルダに「index.html」という名前で保存してください。

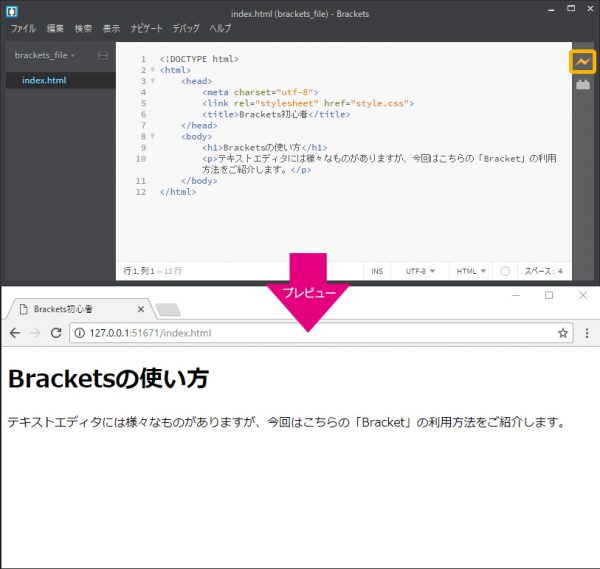
保存ができたらライブプレビューで確認してみましょう。右上の「~」マークをクリックすると、Chromeブラウザが立ち上がりプレビュー画面が表示されます。

h1要素は大見出しとして、p要素は段落として表示されました。
・・・基本的な使い方はここまでになります。
次はBracketsに標準装備されている「便利機能」と「機能拡張」をご紹介します。
Bracketsの便利機能
1.リバースインスペクト(編集画面とプレビューの同期)
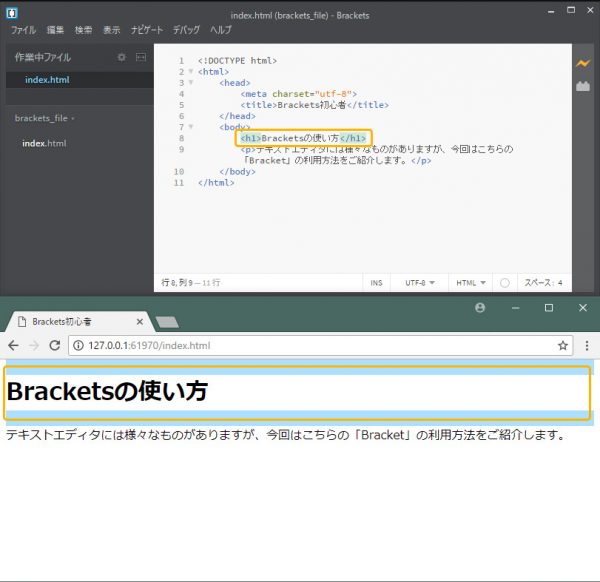
BracketsのVer1.9より機能追加された「リバースインスペクト」という機能があります。プレビュー表示しているChrome画面上で特定の要素をクリックすると、エディター画面でも該当する要素がハイライトで表示されます。下図の例では、h1要素を選択しています。

2.CSS編集が同一画面でできる
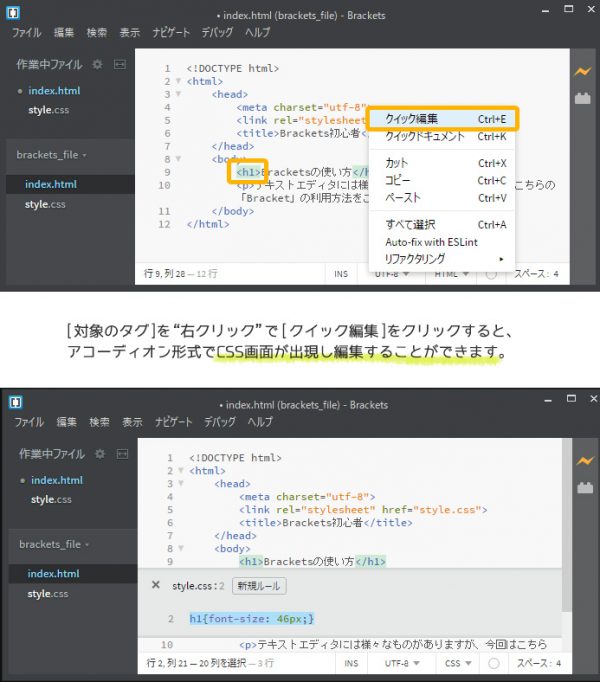
HTMLファイル上で、「対象となる要素を右クリック」→「クイック編集」でCSS編集画面が出現しファイル間を行き来しなくても編集が可能になっています。

3.コードを折りたたむことができる
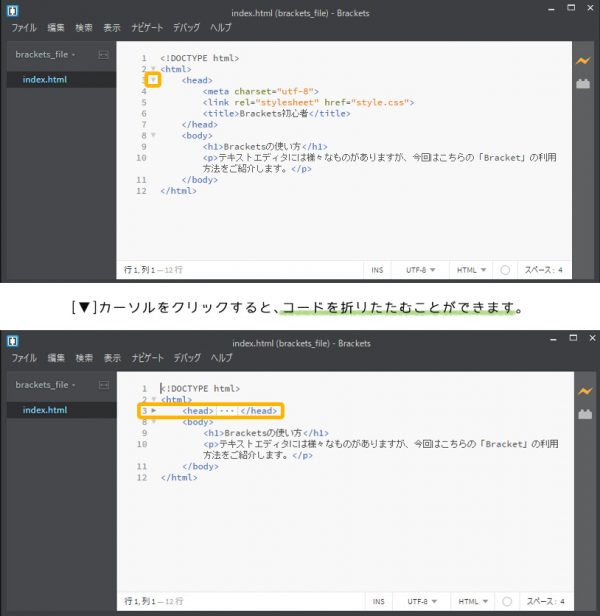
ソースコード上の[▼]タブをクリックすることで、コードを一部折りたたむことができます。

4.CSS編集画面でカラーピッカーが自動表示
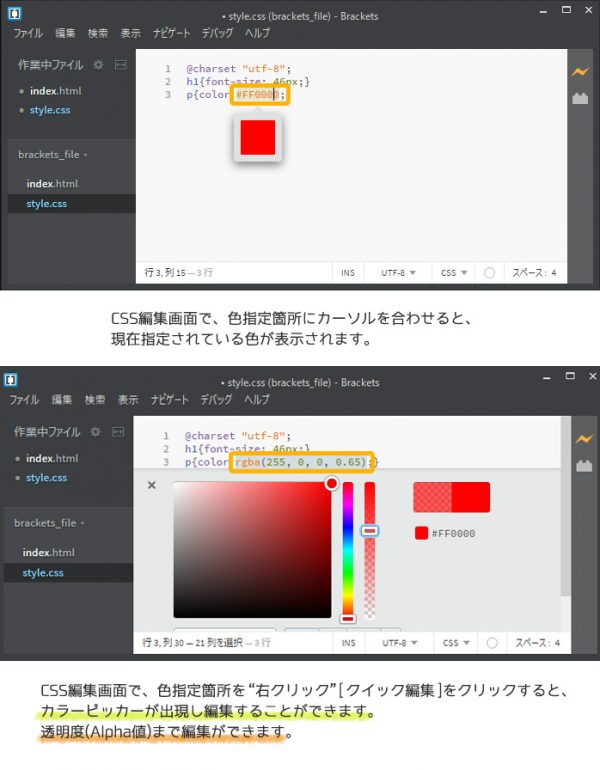
color属性をしている要素に対して、CSS編集画面では色指定箇所にカーソルを合わせることで自動的に指定されいる色を表示してくれます。また「右クリック」→「クイック編集」でカラーピッカーが出現し、そのまま編集することができます。

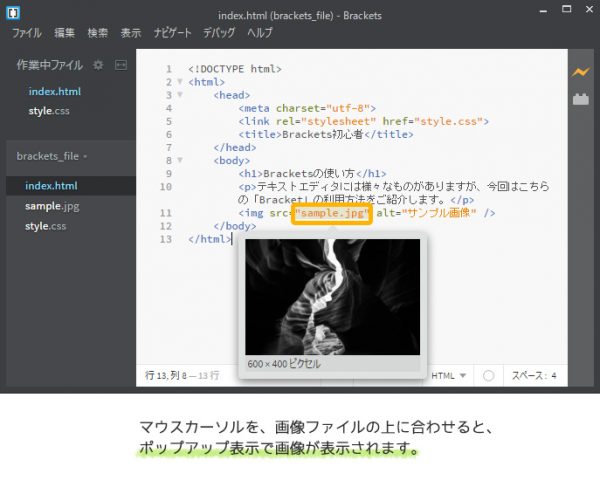
5.画像ファイルをポップアップ表示してくれる
コード上に指定されたimg要素にカーソルを合わせるだけで、指定されている画像をポップアップで表示してくれます。

Bracketsの機能拡張
Bracketsには任意で機能拡張ができるプラグインが多くあります。好みによってカスタマイズが可能ですのでインストールし利用してみると良いかもしれません。
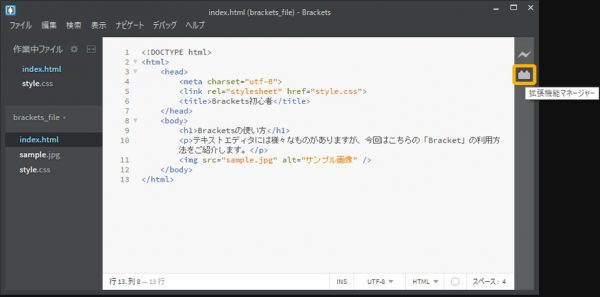
例としてBracketsのテーマを変更できる「Brackets Light Theme」を使ってみます。まずは画面の右上にある「プラグインマーク」をクリックします。

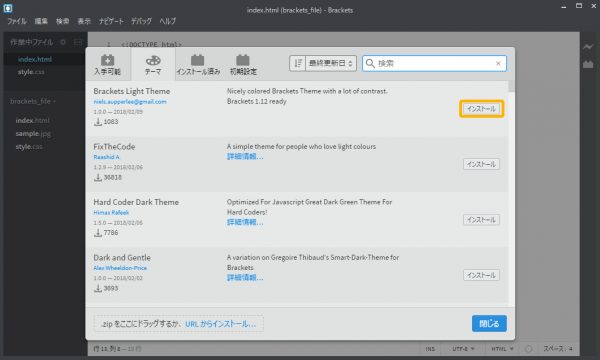
プラグイン画面が表示されたら「テーマ」タブをクリックし「Brackets Light Theme」をインストールしてみてください。

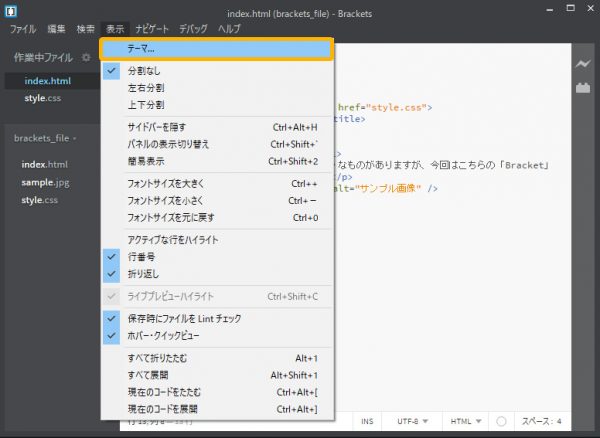
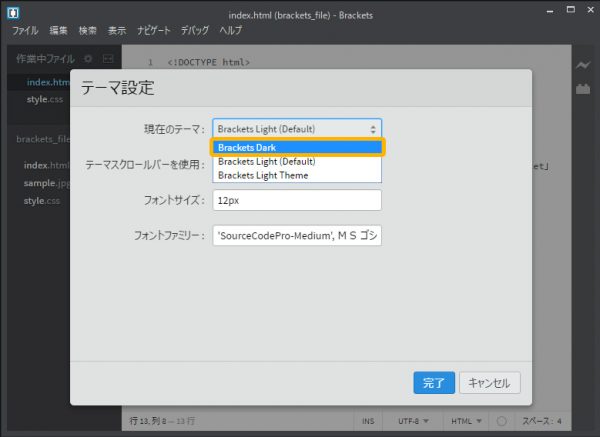
インストールが完了したら、Brackets画面を更新します。そして、「表示」→「テーマ」から「テーマ設定」画面を開きます。

テーマ画面で現在のテーマのプルダウンから「Brackets Dark」を選択してみてください。


すると、コード編集画面が明るいグレーからダークグレーに変更されました。エンジニアが黒い画面でカチコチしてるアレに近づきましたね…。黒い画面に憧れていたデザイナーは多いのではないでしょうか。これで仕事デキル感が格段にアップすること間違いナシ!なんてことはありませんが、モチベーションや好みでカスタマイズするのも大切なことですね。
まとめ
インストールから使い方、機能拡張と見てきましたが、使い方は人それぞれでさらには便利な使い方はもっと沢山あるはずです。実際に使いながら拡張したりカスタマイズして自分だけのBracketsを作りあげてみてはいかがでしょうか。

