
WordPressにおける「パンくずリスト」の表示方法をご紹介します。プラグインを使って表示させる方法もありますが、今回はテンプレートファイルに記述する方法を確認していきたいと思います。まったく関係ありませんが、私はゴハン派です・・・。
それではさっそく見ていきましょう。
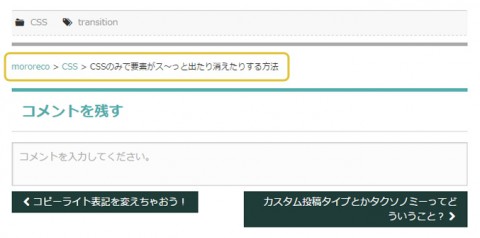
まずは実際にどんな感じになるかを確認してみてると、下図のような「パンくずリスト」になります。
[ サイト名 > カテゴリー名 > 投稿タイトル ]

この“ mororeco ”サイトではコンテンツの下部に表示するように設定をしました。企業サイトなどでは、コンテンツ上部に配置するのが一般的かと思いますので、どこに表示させるかはお好みで選んでみてください。
パンくずリストを挿入するコード
|
1 2 3 4 5 |
<div class="任意のクラス名を付けてください"> <a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> > <?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?> <?php the_title(); ?> </div> |
1行目の<div class=”任意のクラス名を付けてください”>にはスタイル用のクラスを任意で指定してください。特に見た目を気にしないのであれば<div>のみでクラス指定はしなくてもOKです。
2行目の最後には「 > 」を記述していますが、これは「サイト名」と「カテゴリ名」の間を「 > 」で分けるためのものです。
コードをどこに記述すればいいの?
一般的には「single.php」のコンテンツ上部になると思います。
|
1 2 3 4 5 6 7 |
<div class="bread-list"> <a href="<?php bloginfo('url'); ?>" rel="nofollow"><?php bloginfo('name'); ?></a> > <?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?> <?php the_title(); ?> </div> <?php while ( have_posts() ) : the_post(); ?> |
WordPressのループ構文のはじまりである「<?php while ( have_post() ) : the_post(); ?>」の前に記述すれば良いでしょう。
追記ができたらファイルをアップロードして表示を確認してみてください。

