
意外と多いかもしれませんが、ある特定の要素を画面の中央に配置したいときに、左右は簡単なのに上下は一体どうやるんだろう?と、迷い迷ってmargin-topで誤魔化してしまう…。
そんな方は、ここでこっそり覚えちゃってください。
まず、水平方向(横軸)に対して要素を中央に揃えたい場合は、「text-align:center」や「margin:0 auto」で実現できますよね。
しかしながら垂直方向(縦軸)になると、ついつい「vertical-align:middle」でビクともしない!
なんて経験があるんじゃいでしょうか?
そもそも「vertical-align」というプロパティはインライン要素に対して効果があるものなんですね。
こういった際に利用するのが「display:table-cell」です。
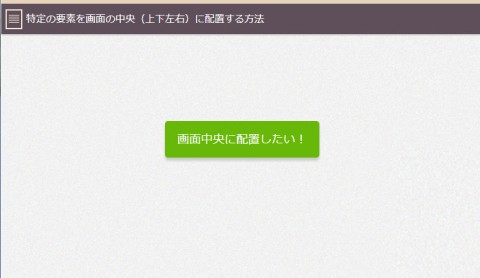
まずはデモサンプルをご確認ください。

ウィンドウサイズを小さくしても(上下左右)の中央にボタンが配置されているかと思います。それでは実際に配置してみましょう。
HTMLを記述
|
1 2 3 |
<div id="content"> <p><a href="#">画面中央に配置したい!</a></p> </div> |
#contentで囲った<p>要素の中にボタンを配置しています。
CSSを記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
html { height: 100%; margin: 0 auto; padding: 0; display: table; } body { min-height: 100%; margin: 0 auto; padding: 0; display: table-cell; vertical-align: middle; } #content a{ color: #fff; font-size:120%; background: #68b809; border-radius: 5px; vertical-align:middle; padding:20px; box-shadow: 0 5px 5px #ccc; } #content a:hover { background: #467d05; } |
注目すべき点は、「display:table-cell;を指定している要素(body)の親要素(html)に、display:table を指定しています。こうすることで、子要素(body)の高さが親要素(html)と一致するので、その内側にある孫要素(#content)を垂直方向に中央揃えにすることが可能になります。
少しややこしいですが理解しておくと便利ですね。

