
WordPressサイト内でそれぞれの投稿記事内に、Facebookからのコメントを受け付けたい場合Facebookのプラグインの「Comments」からソースコードを生成し、そのまま貼り付ければ設置することができます。
しかしながら、生成されたソースコードを例えば「content-single.php」の末尾あたりに配置するだけだと、コメントを頂いた際に「どのページへのコメントなのか?」がわからないという状況になってしまいます。
そこで、ページごとにきちんと振り分けてFacebookからのコメント受け付けるためには、生成されたソースコードを少し書き換える必要があります。では、どのようにすればいいのかを、Facebookプラグインでソースコードを生成するところから見ていきましょう。
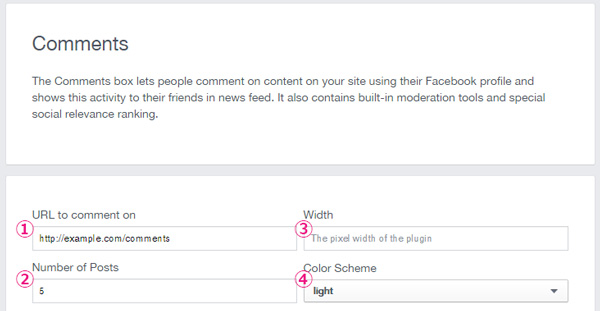
Facebook開発者ツールからCommentsボックスを生成

| 1.URL to comment on | コメントプラグインを利用したいサイトのドメイン名 |
| 2.Number of Posts | 表示させたいコメント件数 |
| 3.Width | コメントプラグインの横幅 |
| 4.Color Scheme | カラーテーマを「light」か「dark」を選択 |
【light】

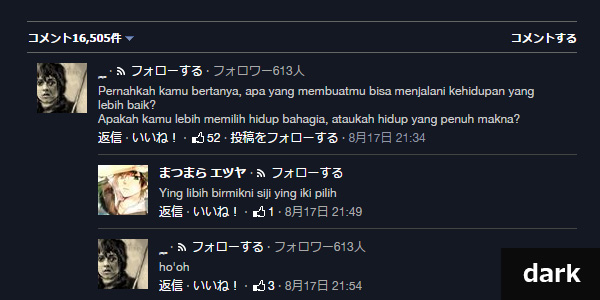
【dark】

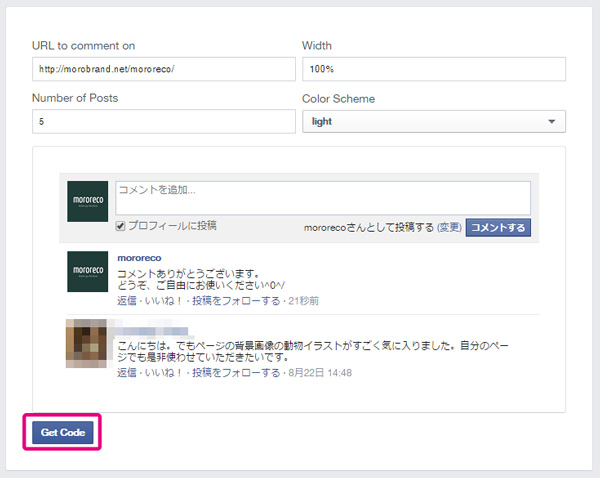
GetCodeでソースコードを生成

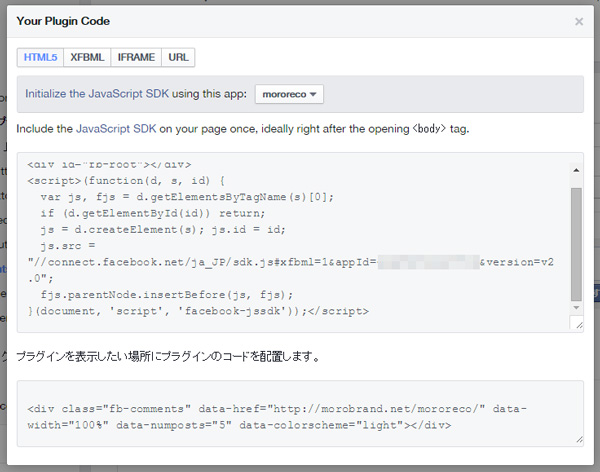
4項目の入力が完了したら「GetCode」ボタンをクリックすると、下図のような画面が開かれます。

[HTML5][XFBML][IFRAME][URL]の4つから選択が可能ですが、今回は[HTML5]を選択しておきます。
上と下で別の欄にコードが生成されていますが、1つのセットだと考えておきましょう。
例をとって見ると、
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=XXXXXXXXXXXXXXX&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
|
1 |
<div class="fb-comments" data-href="ドメイン名" data-width="100%" data-numposts="5" data-colorscheme="light"></div> |
このようになっています。(※appIdのところはサンプルとして[XXX…としています。])
ドメイン名のところを書き換える
最後の部分の「ドメイン名」のところを、
「”<?php the_permalink(); ?>”」
に書き換えます。
サンプルを例にとって見ると、
|
1 |
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-width="100%" data-numposts="5" data-colorscheme="light"></div> |
このように変更します。
設置したい場所に追記する
「single.php」「content-single.php」など自身のサイト内の設置したい場所に先程生成し、変更したソースコードをコピー&ペーストし完了です。
これで、Commentsボックスがそれぞれの投稿ページごとに設置することが出来るようになるかと思います。

